Hello Marc,
Being a developer-friendly framework it is always possible to make changes at your end. For example for doing charts customization properties changes the steps to be followed are mentioned below. Some knowledge of HTML CSS JS can go a long way in making the required changes.
You can go to the location “C:\Program Files\Helical Insight\hi\hi-repository\System\Admin\CustomScripts\card\js”. In the custom scripts folder all the UI driven customization scripts are present, the scripts which are visible for all the charts are present in “generic” and then there are chart specific customization script folders for specific charts. Generic is having scripts that are mostly CSS level changes like background-color border etc.
So the location “C:\Program Files\Helical Insight\hi\hi-repository\System\Admin\CustomScripts\card\js” is having a script called “widgetCustomization.script”. You can open this and make the required changes at your end.
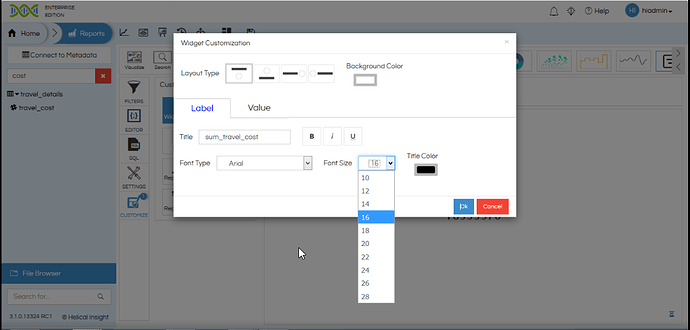
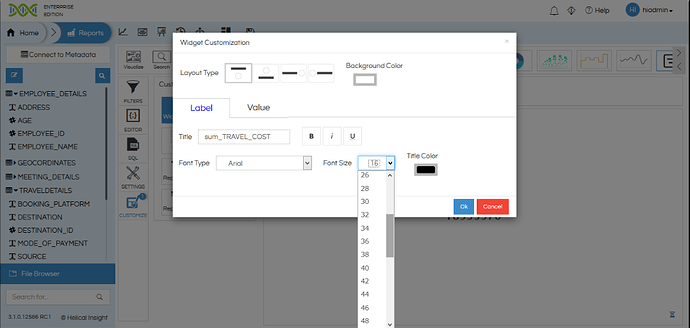
For example, for changing the text size on line number 50 you can see in the variable change it from 30 to 80 or any other value. In the below text we have changed it to show values greater than 10 and less than 80.
function generateFontSizeSelector(id, variable){
var obj = adhocScripts.getVariable(variable);
for(var i = 10; i < 80; i++){ //this will be initially max 30, you can change it to any other value as per your wish
var option = document.createElement('option');
option.value = i;
option.innerHTML = i;
if(i == obj.size){
option.selected = 'selected';
}
Thank You
From Team Helical.