Hi Marc,
Below are the steps to deploy
Helical_Excel export.zip (8.6 MB)
- Download the above zip file. Copy all 6 files from the folder “Libraries” into the backend Helical Insight server location of the following path. Some of the files you may need to overwrite :
…\hi\apache-tomcat-7\webapps\hi-ee\WEB-INF\lib
- Copy the “excelFile.jsp” into the below path :
…\hi\apache-tomcat-7\webapps\hi-ee\WEB-INF\jsp
- Create a new folder in the hi-repository with the name as “hwf”
Path of hi-repository generally is :…\hi\hi-repository
Copy “ExcelAdhoc.hwf” file into this newly created hwf folder at the backend.
-
Restart the tomcat server.
-
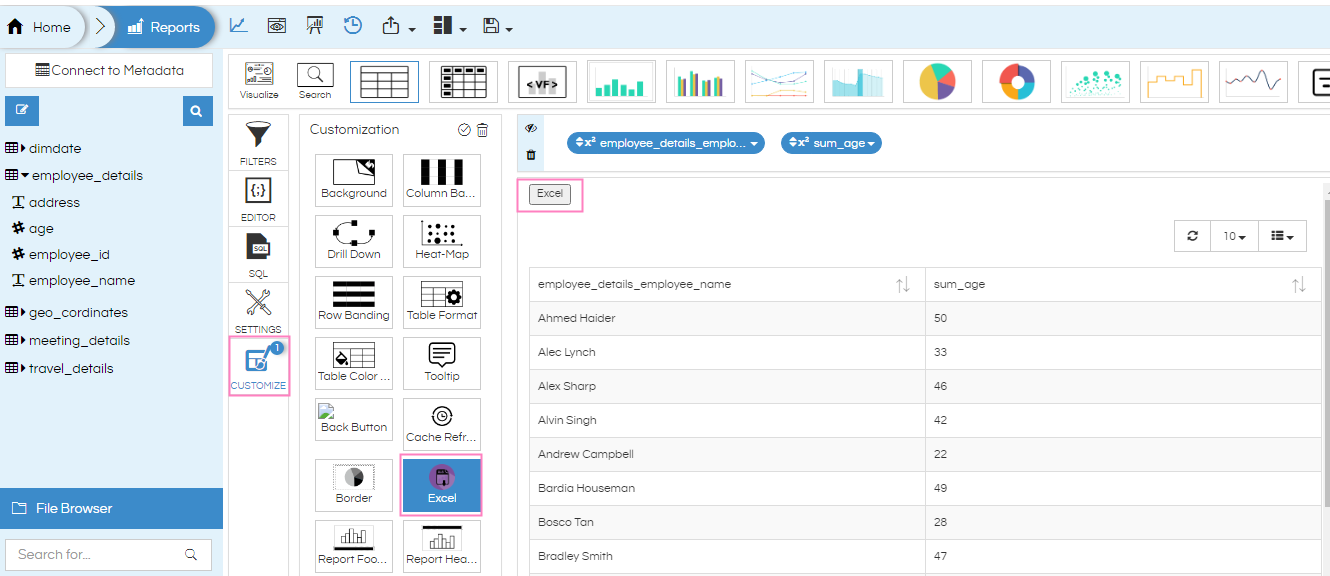
Now for whichever reports you would like to enable this excel data export while you are creating the report apply excel customization as shown in the below image.
To enable the Excel Button Customization option please follow the below 2 steps
Step 1. Please download the excelButton.zip (3.9 KB) and place the file in the mentioned below location
…\hi\hi-repository\System\Admin\CustomScripts\generic\js
Step 2. Please download this image  (excelExport.png) and put the same(image name should be same) in the below location
(excelExport.png) and put the same(image name should be same) in the below location
…\hi\apache-tomcat-7\webapps\hi-ee\images\scriptIcons
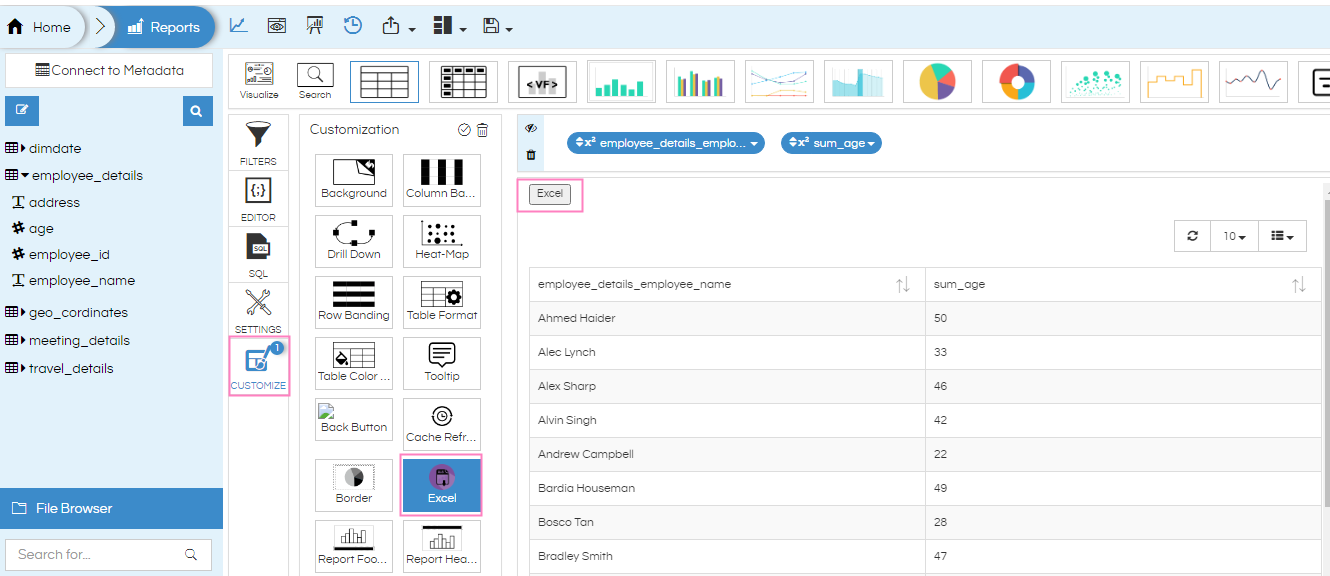
You can see the result in the below image

-
Click on the customize then click on excel then finally click on the generate icon.
-
When the above script is applied an “Excel” button will appear on the report. This will enable you to export the data into Excel format for any kind of chart / table / crosstabular as well.
Here is the outcome result
NOTE: If you are using view to create the reports, and those views are having comments then this excel export functionality might not work. Make sure that you have removed any comment etc from the view.
Thank You
From Team Helical.

 (excelExport.png) and put the same(image name should be same) in the below location
(excelExport.png) and put the same(image name should be same) in the below location