HiiTeam ,
I want to have background color to a column based on the value present in that column, in a tabular report. How should I acheive this? I am using Helical Insight version 5.1
Thank You,
Sesa.

HiiTeam ,
I want to have background color to a column based on the value present in that column, in a tabular report. How should I acheive this? I am using Helical Insight version 5.1
Thank You,
Sesa.
Hi Sesa,
You can have this feature by writing custom js.
Below is the sample code:
let el = document.querySelectorAll('.hreport-table table tbodytr');
let index = 0;
el.forEach((item) =>{
if(index !== 0){
let row = item.querySelectorAll('td:last-child')
letreqText = row[0].querySelector('div')
if(reqText.textContent> 0 &&reqText.textContent< 9500){
row[0].style.setProperty('background-color', 'green', 'important');
}else if(reqText.textContent> 9500 &&reqText.textContent< 15000){
row[0].style.setProperty('background-color', 'orange', 'important');
}else{
row[0].style.setProperty('background-color', 'red', 'important');
}
}
index ++;
})
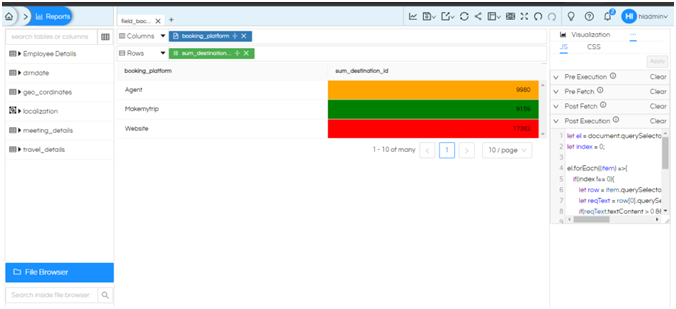
In the above given code we are setting background color of a column to green if the value in it is greater than 0 and less than 9500 ,and orange if the value is between 9500 and 15000 , and finally red if the value is greater than 15000.
Final Output :

You can change this codition based on your requirement.
Where to write this code :
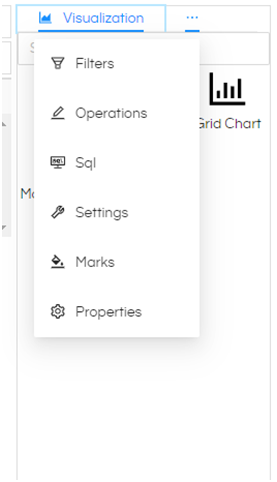
Step 1 : Hover on the 3 dots present beside the visualization . You will have a dropdown , In that select Operations.

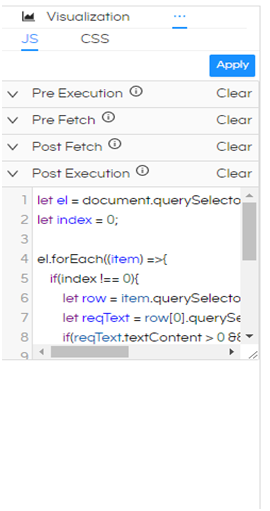
Step 2 : In Operations click on the Post Execution and there you will find the space to write js Code.

Thank You,
Helcial Insight.