Hello Harika,
Step 1: Drag the report with the required ToDate filter into dashboard designer.
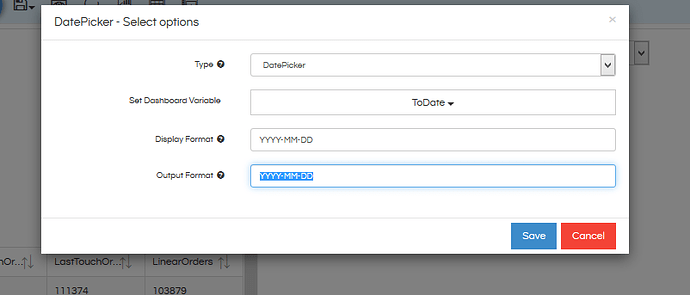
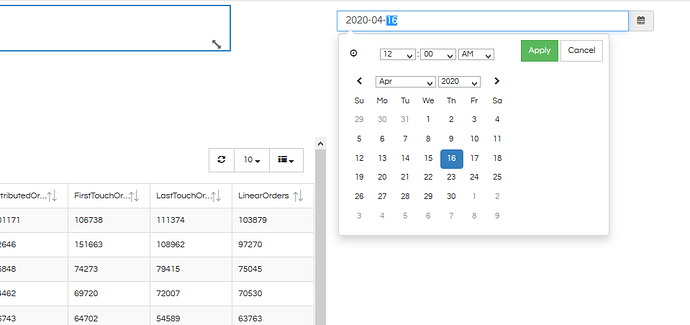
Step 2: Add the filter, hover over it and click on pencil icon. Then in the “Type” change it to DatePicker option. Also in the display format and output format mention the required format (based on the format in which the data is currently present in the DB). In my case it is YYYY-MM-DD
Step 3: Save after the above step and click on “Refresh” icon present on the blue ribbon (not the browser refresh)
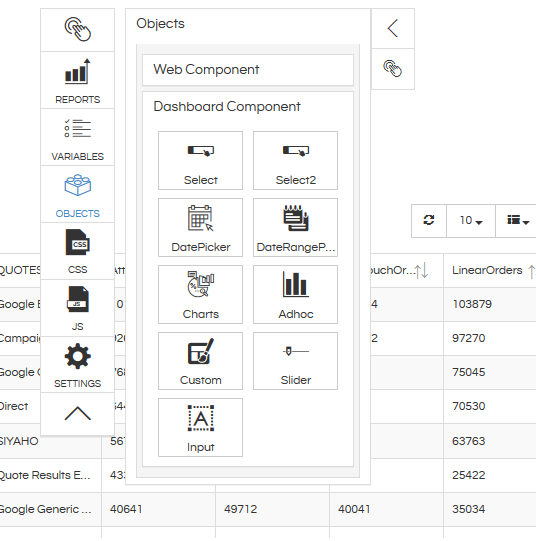
Step 4: Navigate to the “Custom” component present in the OBJECTS --> DASHBOARD COMPONENT
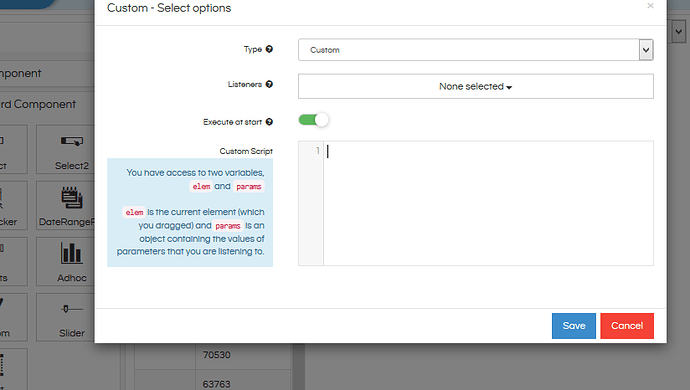
Step 5: Drag this custom component to the dashboard. Then an interface like the below appears
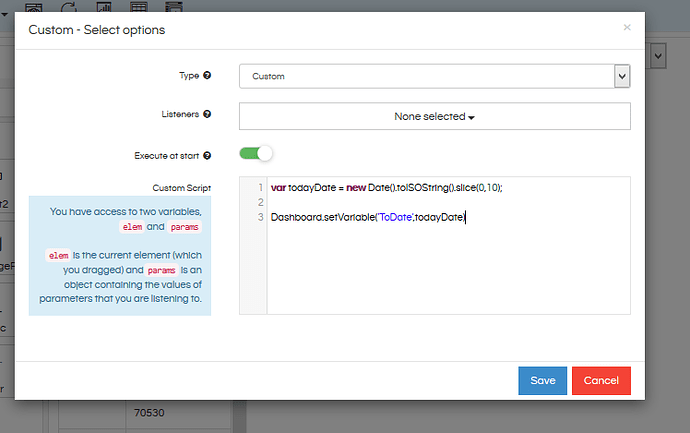
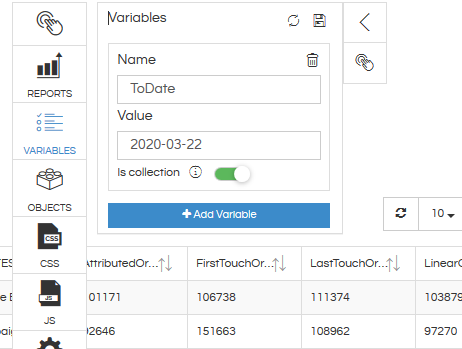
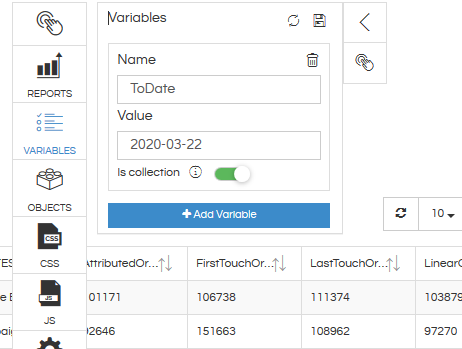
Step 6: In this custom component we write a code. This code basically fetches the value of current date (using javascript function) and then this value is passed to the dashboard variable. In this current case our dashboard variable name is ToDate. You can click on the VARIABLES on know the exact name of the dashboard variable.
var todayDate = new Date().toISOString().slice(0,10);
Dashboard.setVariable('ToDate',todayDate)

Step 7: With above function currentdate is being fetched and is passed to dashboard variable (ToDate in this case). Hence the dashboard will always open with todays date. Now since the date picker is also linked to that dashboard variable the date picker is also showing todays date only by default when clicked. A user can always update the value based on his preference.
Step 8: In the above image you can see that the custom component is also taking some space (top left), you can reduce the size or make a group and hide it behind certain other component.
Thank You
Team Helical