Hello Harika,
There are 2 steps which you can take
(i) Axis Tick Rotation customization property: Using this property you can rotate the angle in which the text is appearing. Hence if you change it to 45 or 90 degree it will not overlap with the other text, and the chances of cutting it will decrease.
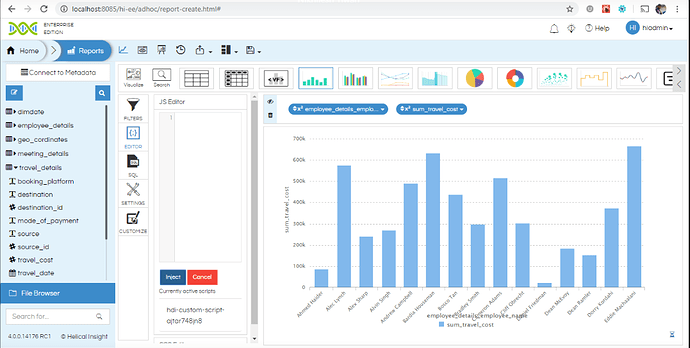
(ii) There is another functionality called Multiline which you can enable, this will allow the name to appear in multiple lines hence the chances of appearing getting cut will decrease. For the same you can inject the below code in the JS Editor while creating the adhoc report
Multiline :
hi_container.set("preExecution",function(c){
var viz_Options = c.get("viz_Options");
viz_Options.chartOptions["axis"] = {
x: {
tick: {
multiline : true
}
}
},
c.set("viz_Options",viz_Options);
});
Thank You
Team Helical