Hello Netta,
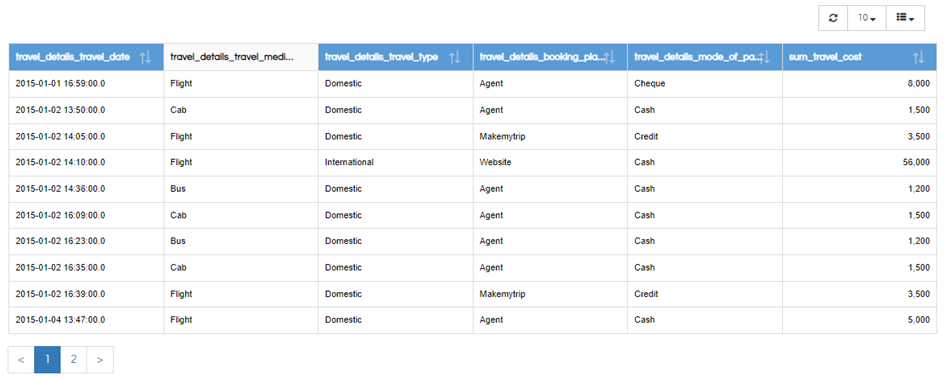
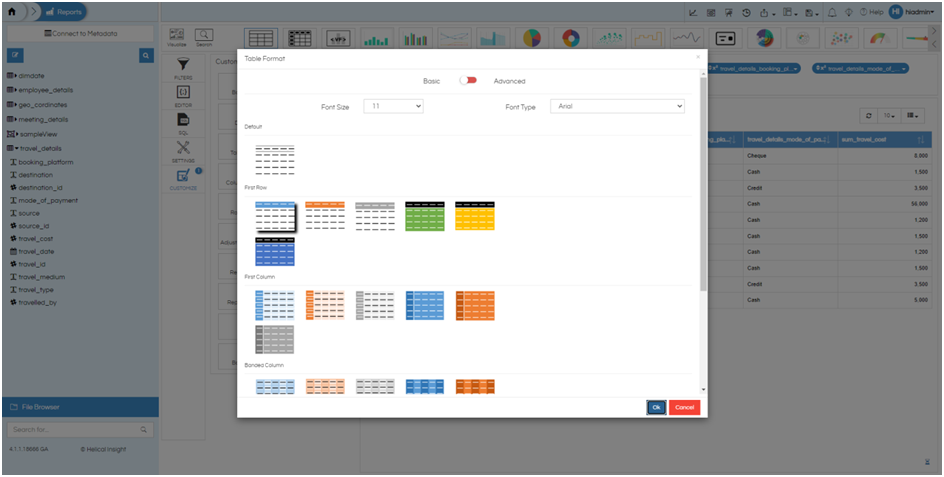
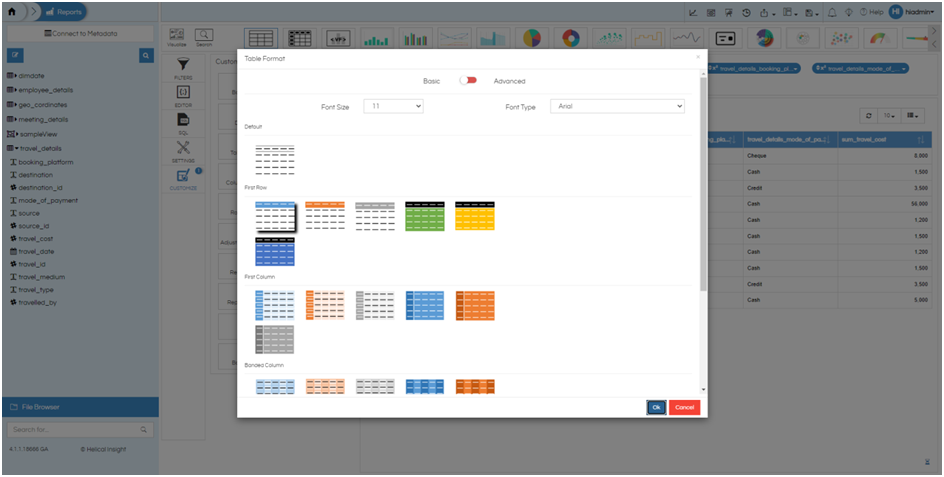
This is not the issue, it is the feature of the customization that you have applied. That table format when applied, has an inbuilt hover feature. If you remove it, it will work just fine.

However, if you want to use the table format and do not want the colour to change on hover. Please add up the attached code to CS Editor and it should be good.
What we have did in this code is to use the same colours to go on hover, as they are normally displayed. You can further change the colour code here and use any colour and apply it as background or text colour.
th:hover{
color:white !important ;
background-color:#5b9bd5 !important;
}
th>a>span{
color:white !important ;
}
th{
text-align:center !important;
}
On similar lines, to change anything in look and feel of reports or dashboard, you can inspect the element on browser’s developer tools and apply CSS as needed.
Thanks,
Helical Insight.