Hello Team,
I am using Helical Insight 5.2.1. Can you provide some CSS to change the look and feel of the default tab component in Dashboard Designer ?


Hello Team,
I am using Helical Insight 5.2.1. Can you provide some CSS to change the look and feel of the default tab component in Dashboard Designer ?

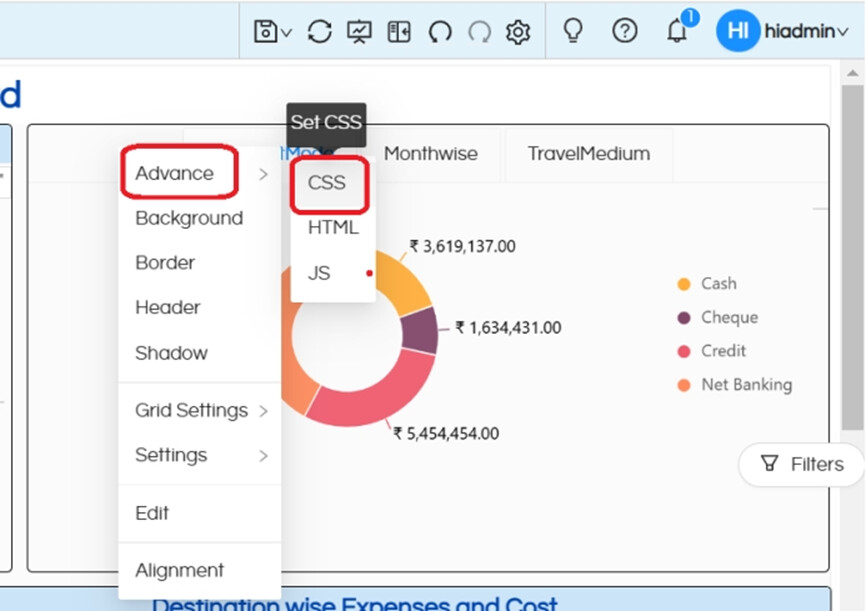
Hello Netta,

/* Container for the tabs */
.ant-tabs-nav-list {
display: flex;
justify-content: space-around;
background-color: #f8f8f8;
padding: 10px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
/* Default tab styles */
.ant-tabs-tab .ant-tabs-tab-btn {
background-color: #e0e0e0;
color: #333;
padding: 12px 20px;
border-radius: 8px;
transition: all 0.3s ease;
cursor: pointer;
font-weight: 500;
text-align: center;
}
/* Hover effect for tabs */
.ant-tabs-tab .ant-tabs-tab-btn:hover {
background-color: #0E63B1;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transform: translateY(-2px);
}
/* Active tab styles */
.ant-tabs-tab.ant-tabs-tab-active .ant-tabs-tab-btn {
background-color: #CCE4F7; /* LimeGreen */
color: #0E63B1;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.15);
transform: translateY(-2px);
}
/* Keep active tab styles on hover */
.ant-tabs-tab.ant-tabs-tab-active .ant-tabs-tab-btn:hover {
background-color: #CCE4F7; /* SeaGreen */
}
/* Optional: Add a transition for the ink bar */
.ant-tabs-ink-bar {
background-color: #32CD32;
height: 4px;
border-radius: 2px;
transition: all 0.3s ease;
}
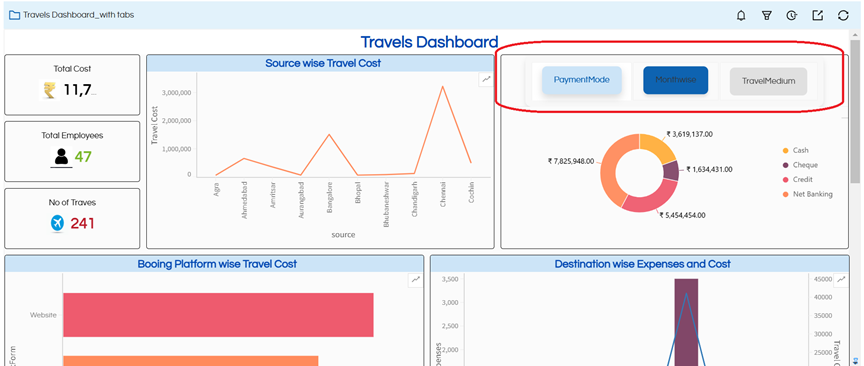
After applying CSS save the dashboard, it looks like below with updated look and feel :

Thank You,
Helical Insight Team.