Hello Vetegoc,
If you would like to implement the same at the entire application level then you can disable d3.format in H3.js file.
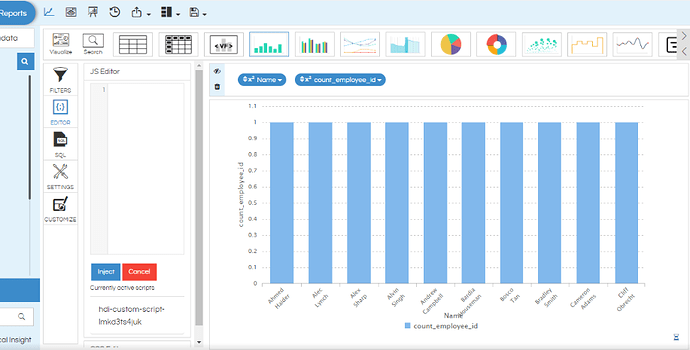
Otherwise in the adhoc report you can put the below code in JS Editor. Then automatically the formatting will be removed.
hi_container.set("preExecution",function(c){
var viz_Options = c.get("viz_Options");
viz_Options.chartOptions["axis"] = {
y:{
tick: {
format: d3.format(',')
}
}
};
c.set("viz_Options",viz_Options);
});
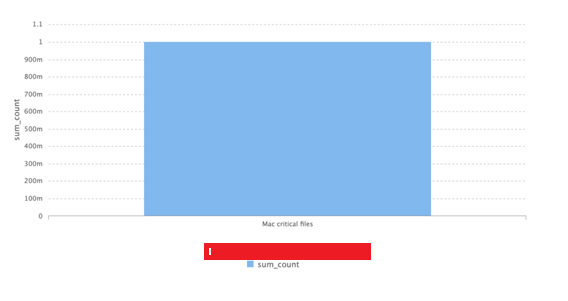
Once done you can see the chart will appear like below.
Thank You
From Team Helical