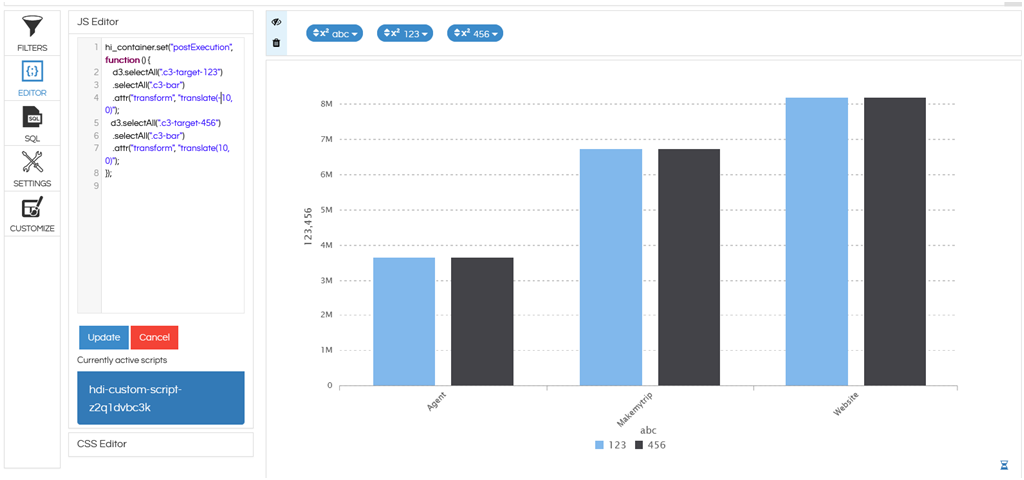
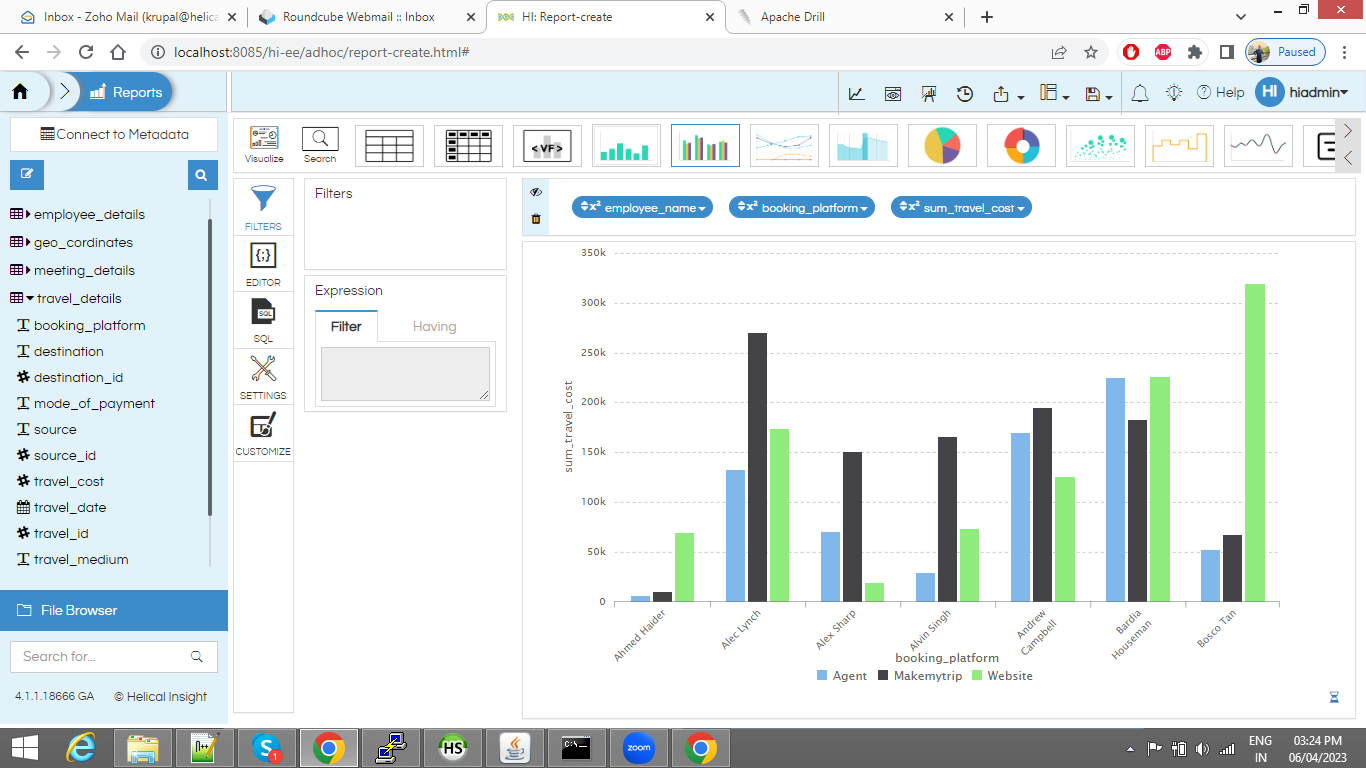
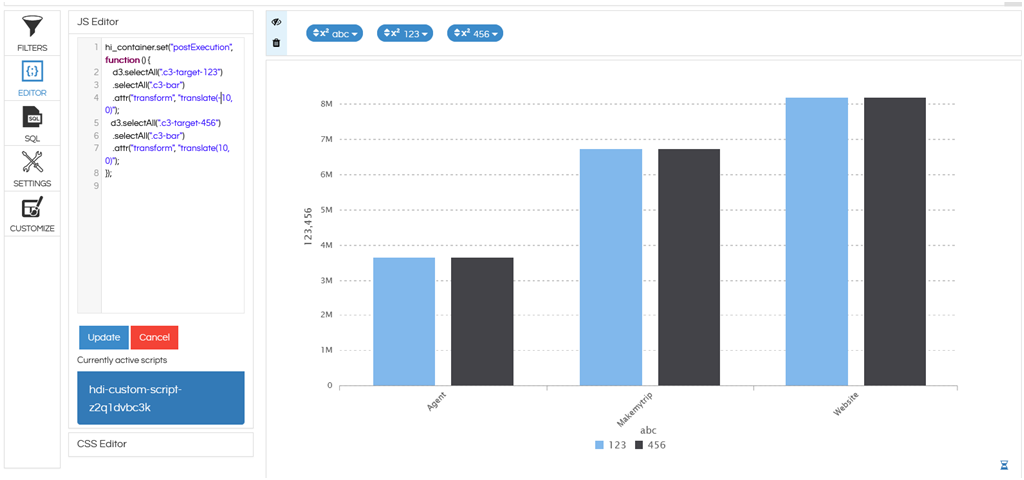
Hi, as this is not a very commonly used requirement we have not created a UI driven option to do that. However by putting this below code in the JSeditor of helical insight adhoc editor you can achieve that.
hi_container.set("postExecution", function () {
d3.selectAll(".c3-target-sum-source-id")
.selectAll(".c3-bar")
.attr("transform", "translate(-10, 0)");
});
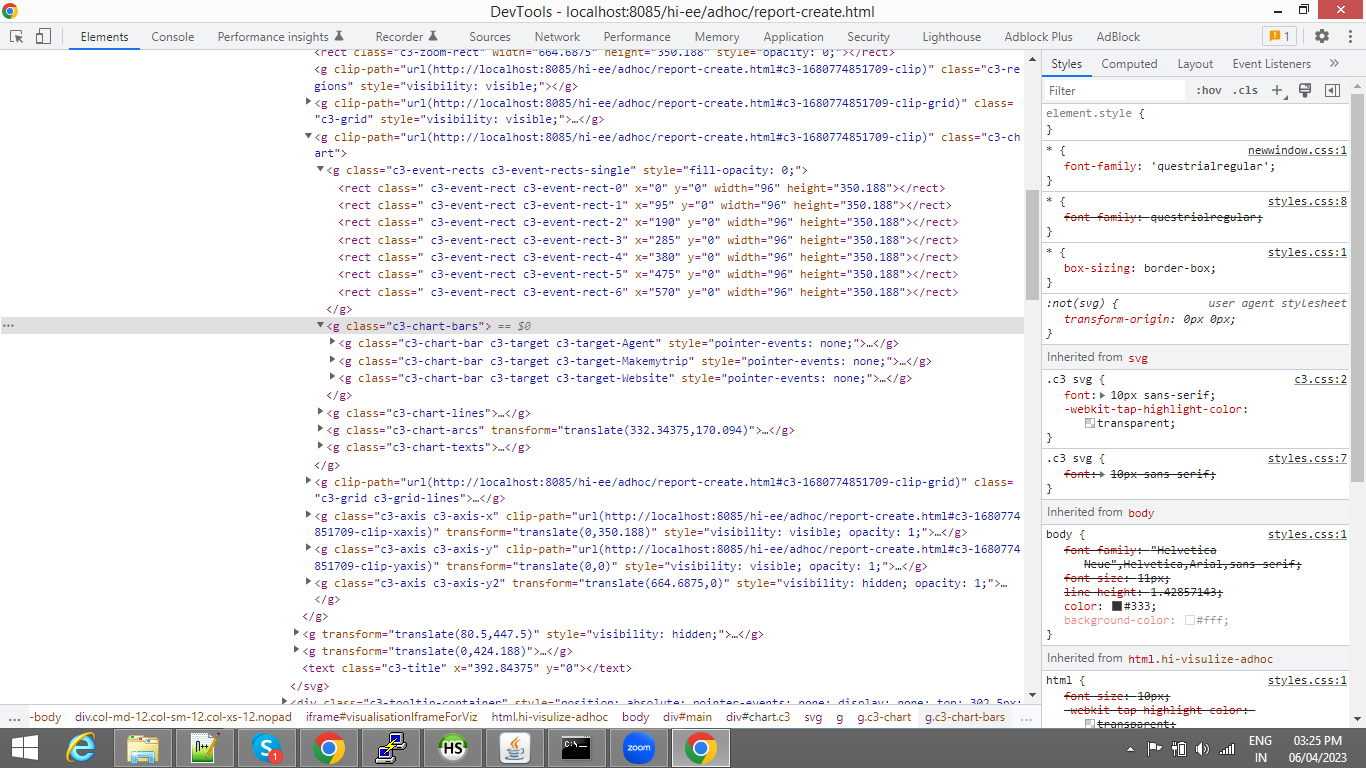
NOTE : By inspecting we need to find class name of 1 of the bar
for example above case my bar class name is .c3-target-sum-source-id. Simply the measure name will come in the highlighted red portion.
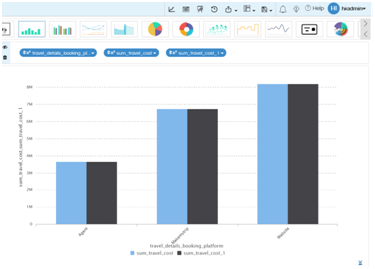
NOTE : for more than 2 bars you need to add additional attribute. In the below sample also, the measure names which can be replaced with your measure names like sum-destinatin-id is name of measure:
hi_container.set("postExecution", function () {
d3.selectAll(".c3-target-sum-source-id")
.selectAll(".c3-bar")
.attr("transform", "translate(-10, 0)");
d3.selectAll(".c3-target-sum-destination-id-1")
.selectAll(".c3-bar")
.attr("transform", "translate(10, 0)");
});

Thanks.