Hello,
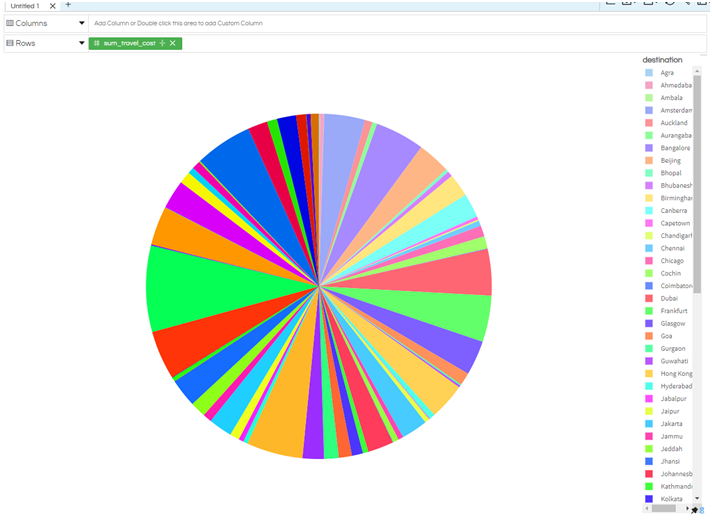
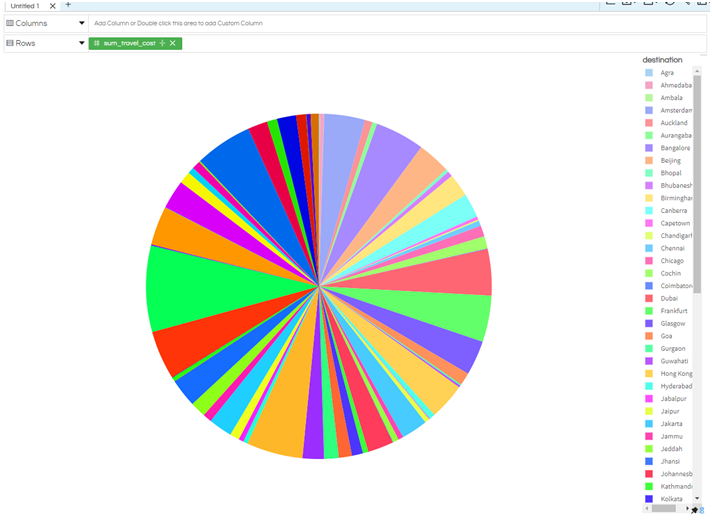
I am using Helical Insight version 5.0 GA enterprise edition.I am creating an arc/pie/donut chart with Grid Chart visualization. In the legend horizontal scroll is coming even though there is extra space. Help me in removing this.

Thank you.

Hello,
I am using Helical Insight version 5.0 GA enterprise edition.I am creating an arc/pie/donut chart with Grid Chart visualization. In the legend horizontal scroll is coming even though there is extra space. Help me in removing this.

Thank you.
Hello ,
There are two methods in which you can solve this :
Method 1 :
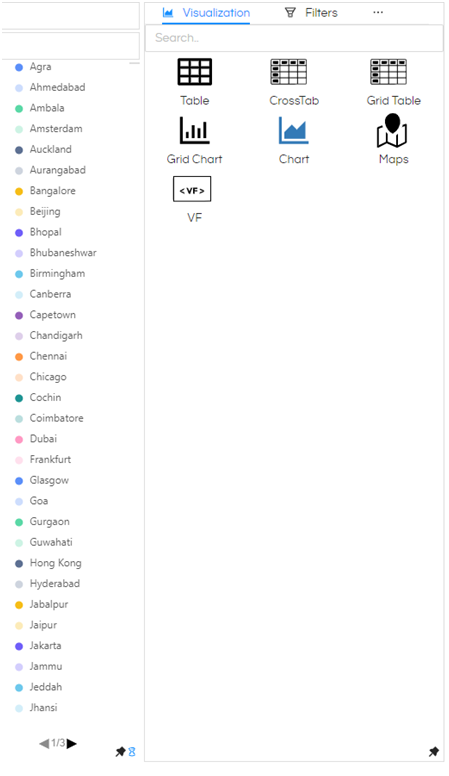
Currently you are using grid chart visualization , changing it to ‘Chart’/ ‘More Chart’ will solve the issue.

Method 2 :
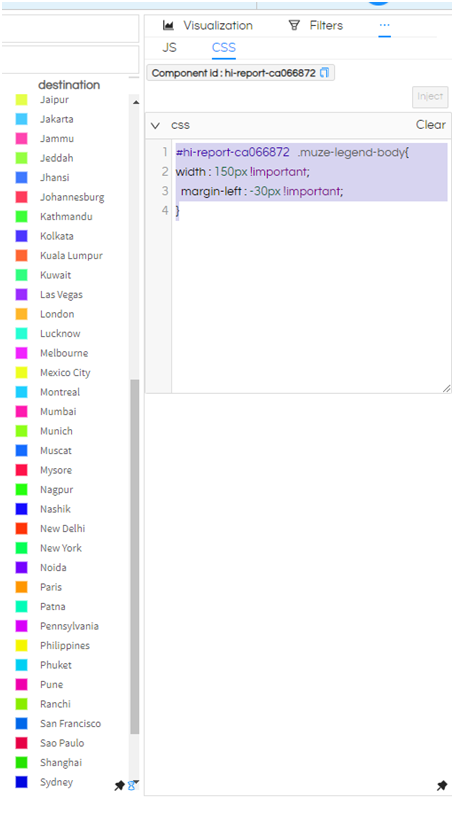
By writing custom CSS you can remove the horizontal scroll. This will work even in cs
#hi-report-ca066872 .muze-legend-body{
width : 150px !important;
margin-left : -30px !important;
}
Here #hi-report-ca066872 is the id of the report which is specific each report . You can find this id CSS Operations box .

** Component id is the report id
Adjust the width and margin left properties according to the names in the legend.
If you give more width then the vertical scroll bar will be disappeared. So only give width such a way that it will remove the horizontal scroll.
Margin-left property will help in moving the legend. To the right (give the values in negative)
Thank You,
Helical Insight.