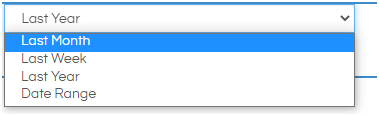
In order to add any additional option like Current Day, Current Month etc.
You have to made changes at 2 places.
-
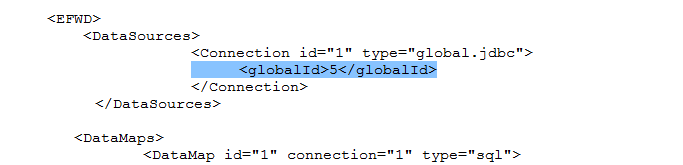
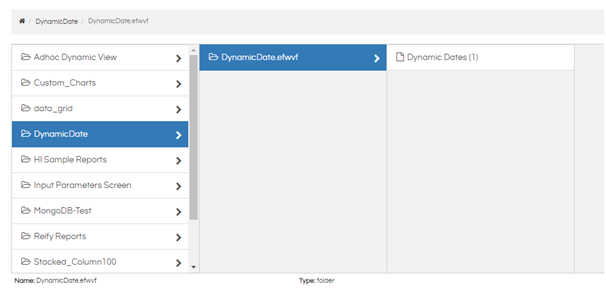
Edit .efwd file provided and add those additional options whichever you like to add.
-
Edit .efwvf file, add additional IF ELSE conditions for new options which you like to add. Below is sample of 2 additional option called Current Day and Current Month :
/* Below code will check the condition if value from drop down is having value Current Day or Current Month */
else if(Dashboard.getVariable(‘dropDownList’) == ‘Current Day’){
var today = new Date(); // today’s date
var dd = String(today.getDate()).padStart(2, ‘0’); // extract date like 01,02…,31
var mm = String(today.getMonth() + 1).padStart(2, ‘0’); //extract month like 01,02…12
var yyyy = today.getFullYear();// extract year
var today = yyyy + ‘-’ + mm + ‘-’ + dd; // form today’s date
Dashboard.setVariable(‘EndDate’,today);// set startdate
Dashboard.setVariable(‘StartDate’,today); );// set enddate
}
else if(Dashboard.getVariable(‘dropDownList’) == ‘Current Month’){
var today = new Date();
var firstDayOFMonth = new Date(today.getFullYear(), today.getMonth(), 1);// extract first date of current month
var dd = String(firstDayOFMonth.getDate()).padStart(2, ‘0’);
var mm = String(firstDayOFMonth.getMonth() + 1).padStart(2, ‘0’); //January is 0!
var yyyy = firstDayOFMonth.getFullYear();
var firstDayOFMonth = yyyy + ‘-’ + mm + ‘-’ + dd;
Dashboard.setVariable(‘StartDate’,firstDayOFMonth);
var lastDayOFMonth = new Date(today.getFullYear(), today.getMonth() + 1, 0);//extract last date of current month
var dd = String(lastDayOFMonth.getDate()).padStart(2, ‘0’);
var mm = String(lastDayOFMonth.getMonth() + 1).padStart(2, ‘0’); //January is 0!
var yyyy = lastDayOFMonth.getFullYear();
var lastDayOFMonth = yyyy + ‘-’ + mm + ‘-’ + dd;
Dashboard.setVariable(‘EndDate’,lastDayOFMonth);
}