Hello Sesa,
We have created a sample for the same. So by default what happens when a map is created is by default the default tiles (backgroud map) is coming from the leaflet servers. In this sample example what we are doing is changing the background source of the tiles from leaflet server to anything else.
(a). If you have got access to the source code of helical insight, it has got a filename HI.extend.Map.js and it’s location will be “**…\src\libs\Charts\js**” which is the source code of the map file. In this source code file various things are defined like zoom level, clustering, map rendering on the id, icons to be used etc. On the same file “‘http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png’” this is defined and this is what is getting rendered as background in the map. If you have not got access to source code, you can reach out to our services team via support@helicalnsight.com for more.
Now you can either directly change it here to something like : https://maps.lib.utexas.edu/maps/historical/newark_nj_1922.jpg
OR
(b) In this above sourcecode file we have added a below if else code wherein we are checking if configObj is present and based on that we are either rendering it from some other place or the openstreemap servers. This configObj can be passed via the report level JS Editor
if else code added in the HI.extend.Map.js
if("tileLayerZoomMax" in configObj && "tileLayerZoomMin" in configObj && "tileLayerUrl" in configObj){
var tileLayer = L.tileLayer(
configObj.tileLayerUrl, {
attribution: '© ' + mapLink + ' Contributors',
maxZoom: configObj.tileLayerZoomMax,
minZoom: configObj.tileLayerZoomMin,
}).addTo(map);
}
else{
var tileLayer = L.tileLayer(
'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© ' + mapLink + ' Contributors',
maxZoom: 18,
minZoom: 1,
}).addTo(map);
}
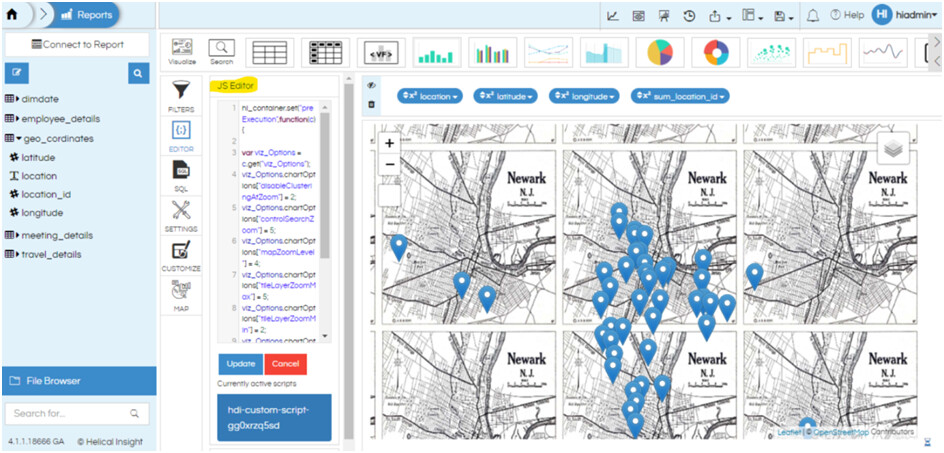
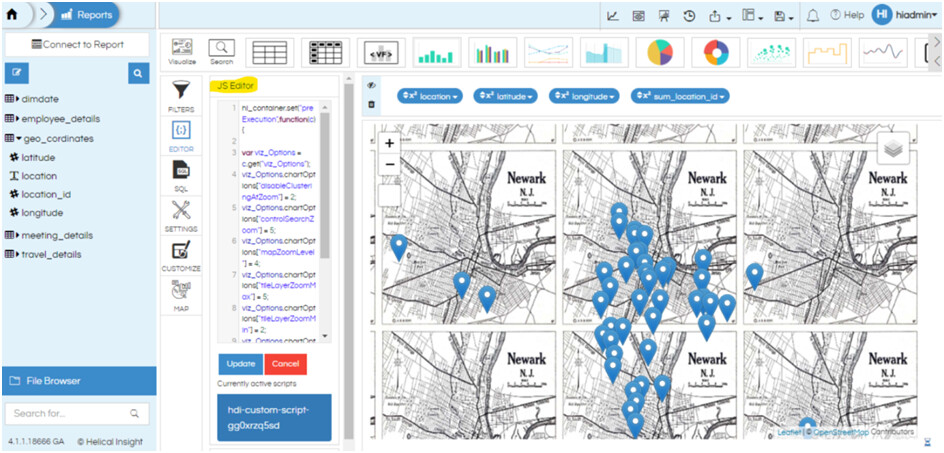
And at the map adhoc report level, open in edit mode and we have added a code in JS Editor like below
hi_container.set("preExecution",function(c){
var viz_Options = c.get("viz_Options");
viz_Options.chartOptions["disableClusteringAtZoom"] = 2;
viz_Options.chartOptions["controlSearchZoom"] = 5;
viz_Options.chartOptions["mapZoomLevel"] = 4;
viz_Options.chartOptions["tileLayerZoomMax"] = 5;
viz_Options.chartOptions["tileLayerZoomMin"] = 2;
viz_Options.chartOptions["tileLayerUrl"] = 'https://maps.lib.utexas.edu/maps/historical/newark_nj_1922.jpg';
c.set("viz_Options",viz_Options);
});
NOTE: Once you have made any changes in the source code you will have to compile it using the command “gulp HICharts”
Reference images :

For more information We are using leaflet which in turn uses Open street map internally. This below document elaborates how to use something else instead of OSM Documentation - Leaflet - a JavaScript library for interactive maps
Thanks,
Helical Insight.