The default input parameters fetches the entire dataset before displaying it. Hence, it takes time to respond back. we are fixing this issue in the upward releases of 4.0 onwards.
For now in order to handle huge data, we have created a new component which will have infinite scroll and use that on the dashboard. With pagination it is able to handle this issue, it even allows you searching option also. As an example, we have created a Select2 or searchable select component.
Follow the below steps
-
Make sure the efwd file has a query with id and text as columns as below
<DataMap id="2" connection="1" type="sql" >
<Name>filter</Name>
<Query>
<![CDATA[SELECT "employee_details"."employee_id" as
"id","employee_details"."employee_name" as "text" from "employee_details"
]]>
</Query>
</DataMap>
-
Create a Dashboard using Dashboard designer
-
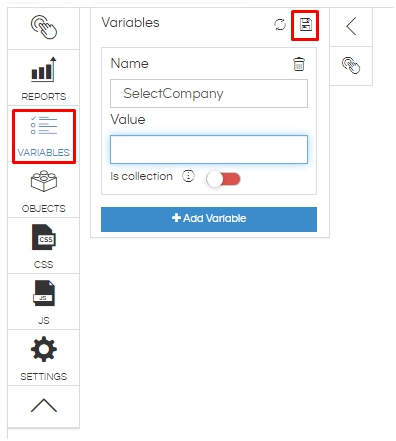
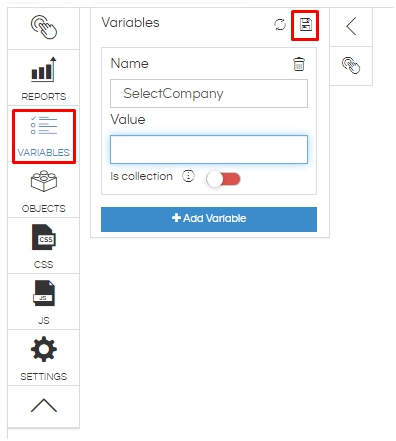
Add a variable with name “SelectCompany” in Variables and click on Save

-
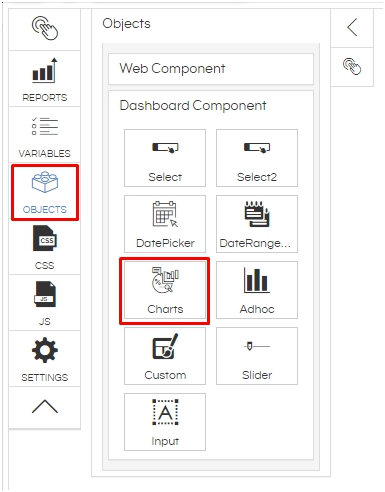
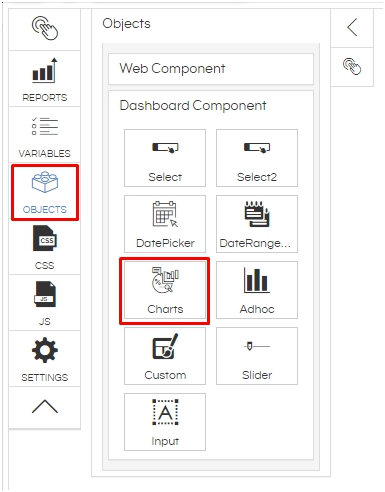
Create a Charts Dashboard Component from Objects

-
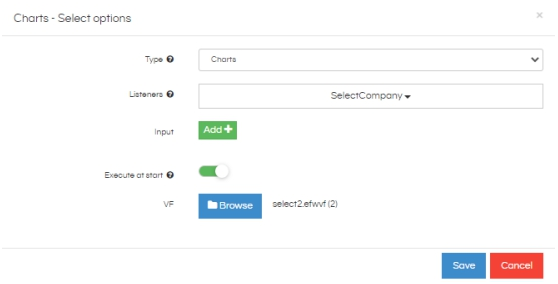
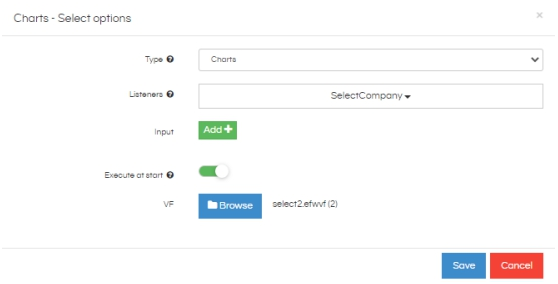
Provide the options as below in Charts - Select options (Choose the efwvf file along with the id)

-
In efwvf file, provide the following
Note: Use Chart id = 2 for Select2 component and provide the DataSource as Data Map Id from Step(1)
-
Right click on the Chart component -> Advance -> HTML and provide the below code
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/3.5.4/select2.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2-bootstrap-css/1.4.6/select2-bootstrap.min.css" />
<div>
<input id="test" style="width:100px;" placeholder="type a number, scroll for more results" /></div>
-
Right click on the Chart component -> Advance -> CSS and provide the below code
.capitalize {
text-transform: capitalize;
}
.select2-container-multi .select2-choices .select2-search-choice {
padding: 5px 5px 5px 18px;
}
-
Right click on the Chart component -> Advance -> JS and provide the below code
var script = document.createElement("script");
script.src = "https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.15.0/lodash.min.js";
script.src = "https://cdnjs.cloudflare.com/ajax/libs/select2/3.5.4/select2.min.js";
-
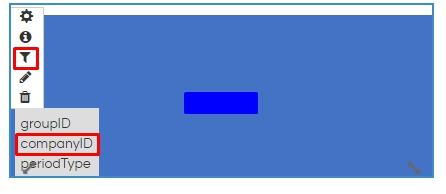
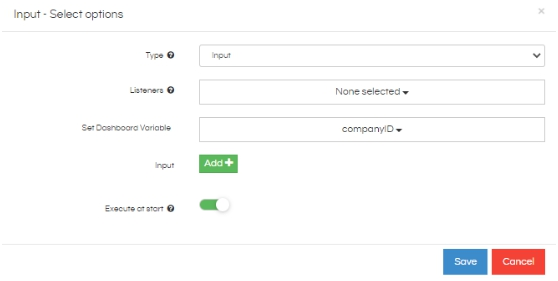
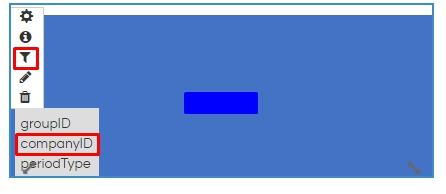
Create the Report input control in the Dashboard by clicking on it like below

-
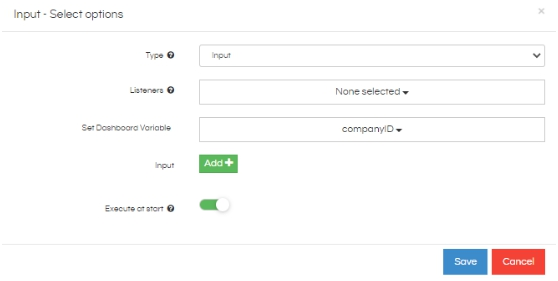
Change the Type of input control to “Input” and provide as below

-
Refresh the Dashboard
-
Now you can see Select2 input control with infinite scroll which will be able to work with even huge amount of data