Hello Helical Team,
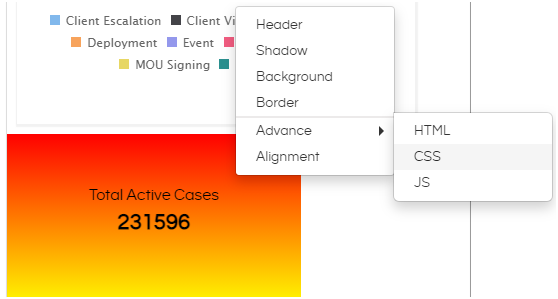
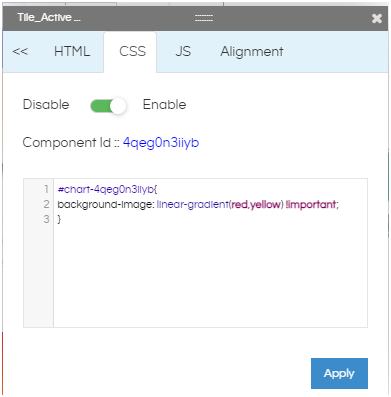
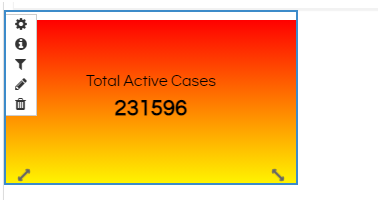
I am using Helical Insight 4.0. I want to have a color gradient as background for my card widget on the dashboard. The background option does not have the gradient option. Is there any way to achieve this?
Thank You,
Helical Insight.