Hello Netta,
This blog will help to freeze N number of columns in the Adhoc tabular report of Helical Insight. We will explain using a sample report. In this report we will show to freeze 2 columns and give logic to implement for N columns.
Steps to be followed :
-
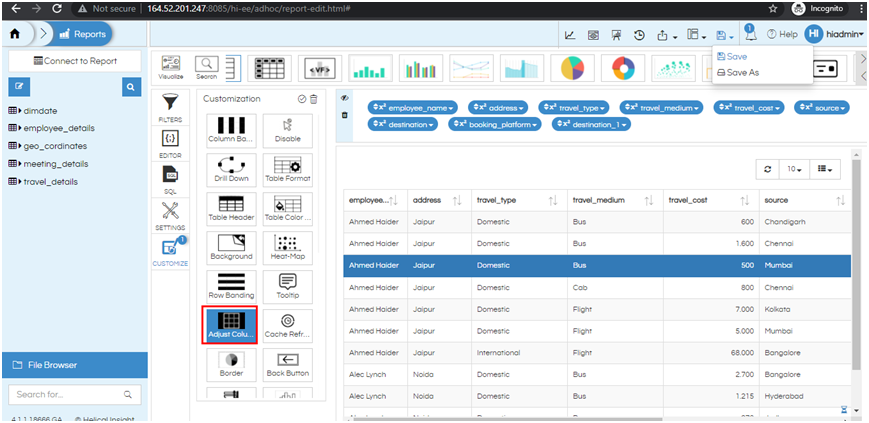
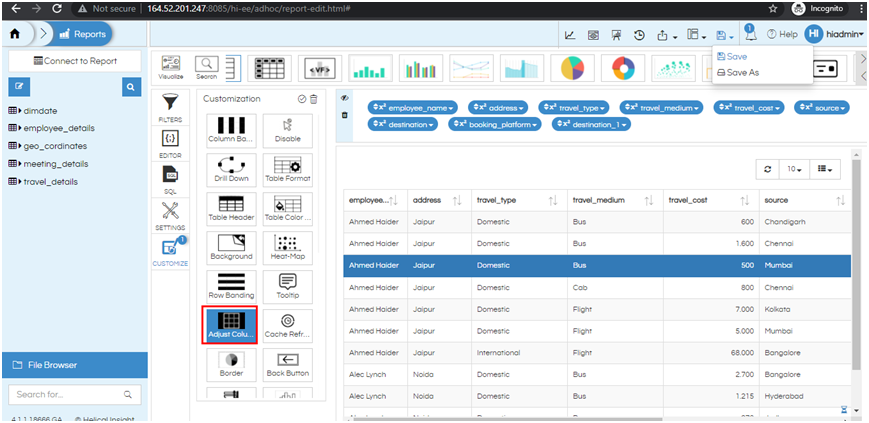
Create a tabular report , open in edit mode and go to Adjust Columns width customization

-
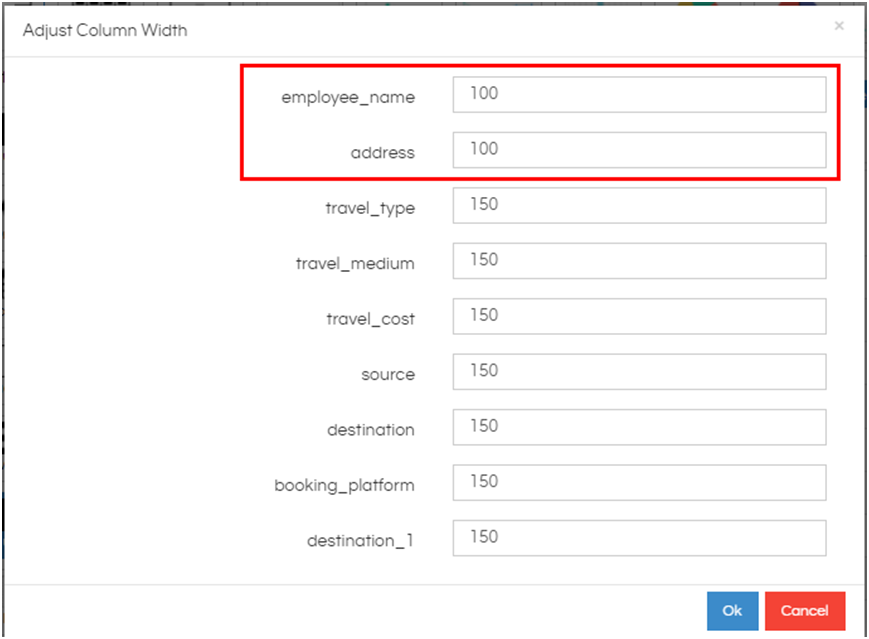
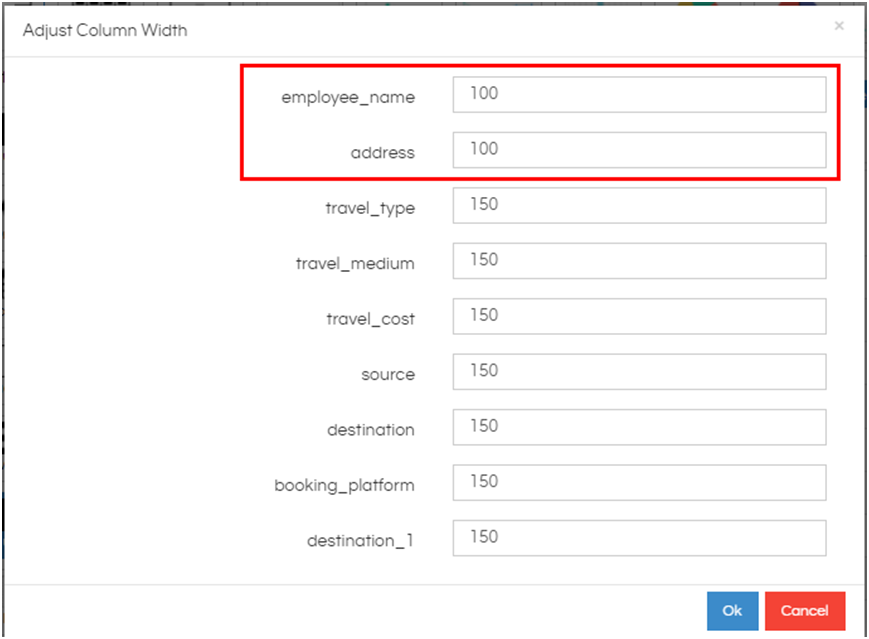
Apply Adjust column width script as below : ( highlighted columns are going to be freezed)
We should note those 2 columns widths from here ( in css we need to mention in further steps)

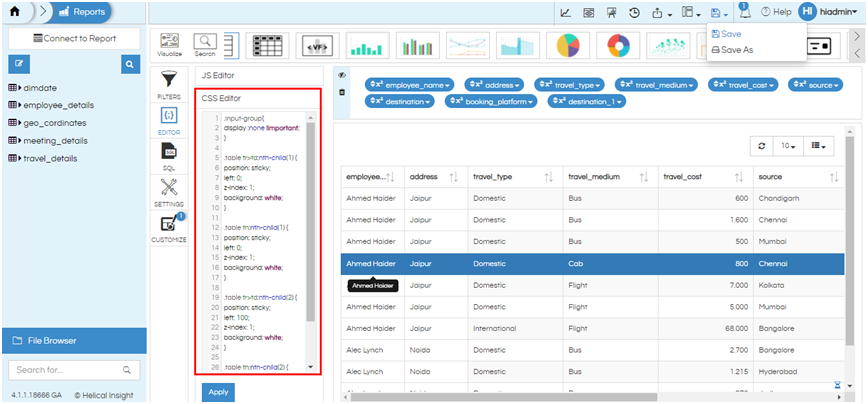
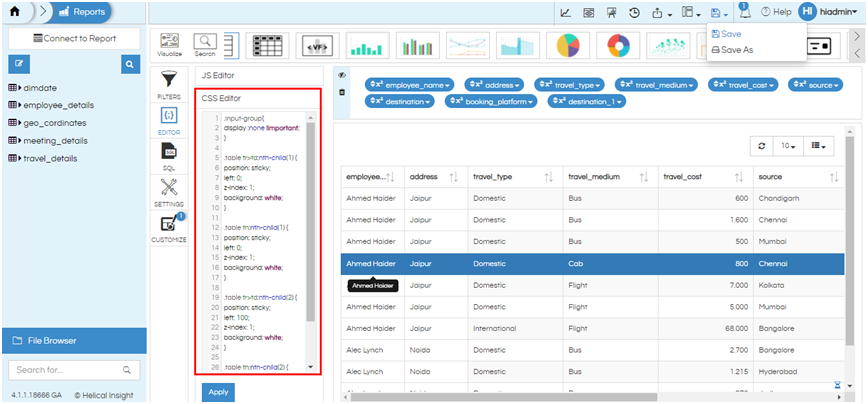
- After applying that script , Apply below css in css editor
.table tr>td:nth-child(1) {
position: sticky;
left: 0;
z-index: 1;
background: white;
}
.table th:nth-child(1) {
position: sticky;
left: 0;
z-index: 1;
background: white;
}
.table tr>td:nth-child(2) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}
.table th:nth-child(2) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}

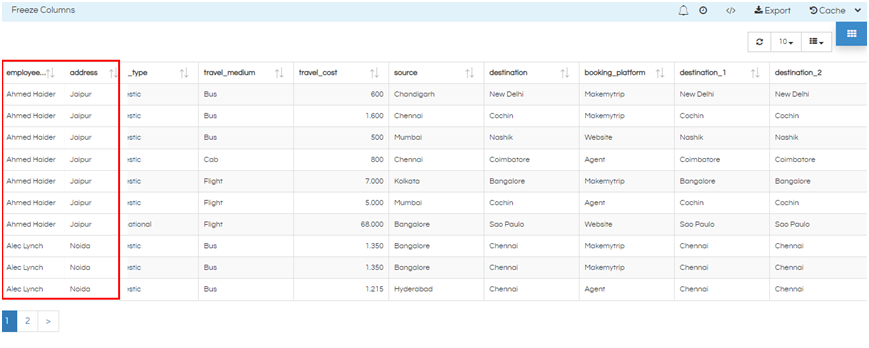
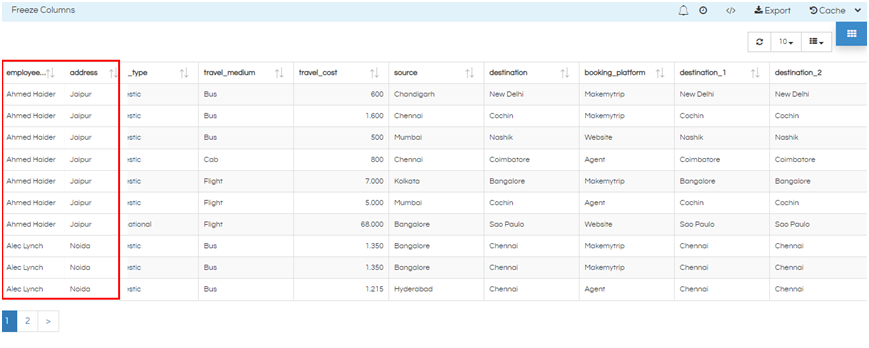
- Open the open in new window , scroll the report using horizontal scroll it freezes first 2 rows.

CSS Logic Explaination : This css logic we can implement to freeze N columns , we will brief the logic to be followed for more columns freezing :
.table tr>td:nth-child(1) { - 1 is the position of the column in the tabular report
position: sticky; - helps to stick the column in the same position
left: 0; - first column value is always 0, this is the width the previous column ( we should consider width which we had given in width script for the column)
z-index: 1; -helps to make the column always appear on the top, so even if scroll happens the other column can go back and this column will be visible on top
background: white; - helps to hide scrolling motion of the moving columns
}
Column1 : Freezing
Here child 1 means 1st column of the report , left value is always 0
.table tr>td:nth-child(1) {
position: sticky;
left: 0;
z-index: 1;
background: white;
}
.table th:nth-child(1) {
position: sticky;
left: 0;
z-index: 1;
background: white;
}
Column2 : Freezing
Here child 2 means 2nd column of the report , left value is 100 ( This value is which we had given in the adjust column width for the 1st column ( we should consider previous column width ) . Value is 100
.table tr>td:nth-child(2) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}
.table th:nth-child(2) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}
In the similar way we can write css for 3 rd column freezing like this :
Column3 : Freezing
.table tr>td:nth-child(3) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}
.table th:nth-child(3) {
position: sticky;
left: 100;
z-index: 1;
background: white;
}
In the similar approach we can implement freezing for N columns.
Thank You,
Helical Insight.