Hello Helical Team,
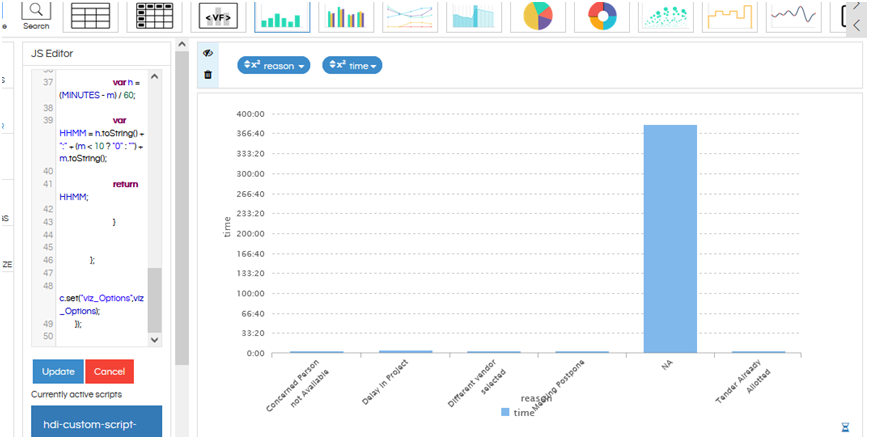
I am using helical insight enterprise edition 4.1. I have my data in a column which has numbers of mins. I would like to display that in chart but while displaying I would like to show it in this format HH:MM.
Is something like that possible?
Thank You,
Netta.