Hello Sesa,
In this document we will cover how you can have a filter at the top and even if you scroll the filters will always be visible.
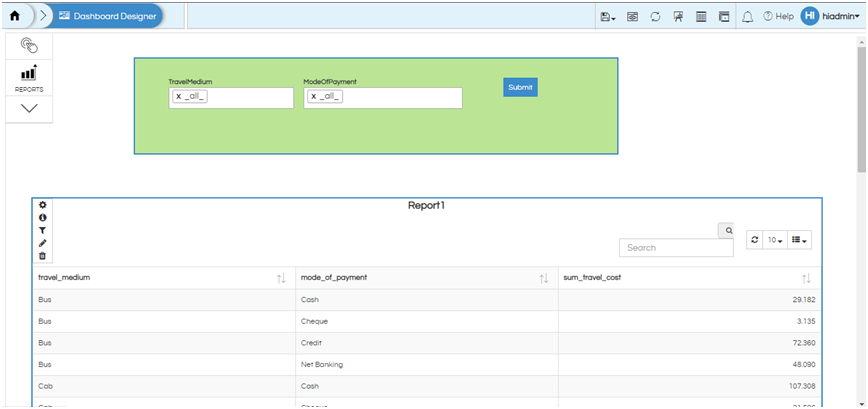
- Create few reports which are having common filters
- Add reports into dashboard designer
- Add filters, input and submit button. Submit button is optional. There are documentation on the website present which you can go through to learn how to implement submit button.
- Now group filters and submit button together
Please refer this link for grouping :
Grouping One or More Components in Dashboard Designer - Helical Insight
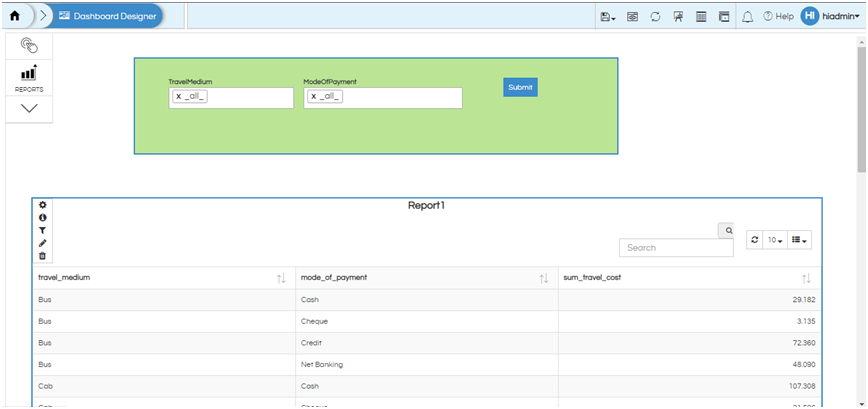
- Right click on that group and give it a background color. After grouping give some background color for group , it looks like below. Giving of this background color is also optional. We have just done that so that an end user knows that this is a separate box.

- Save the dashboard
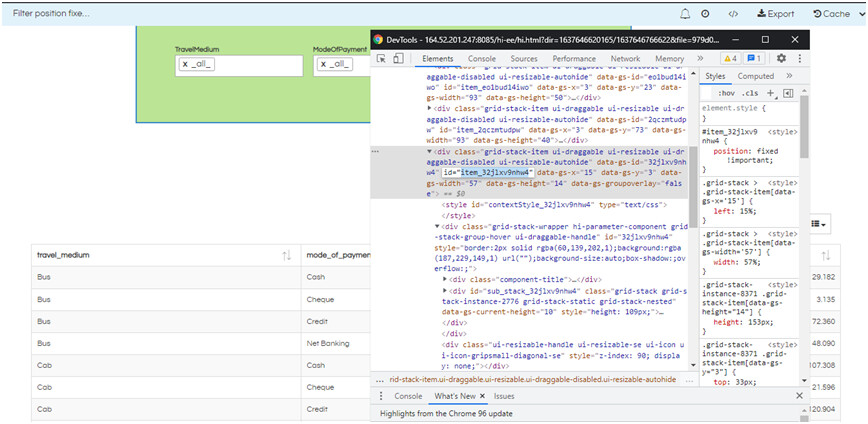
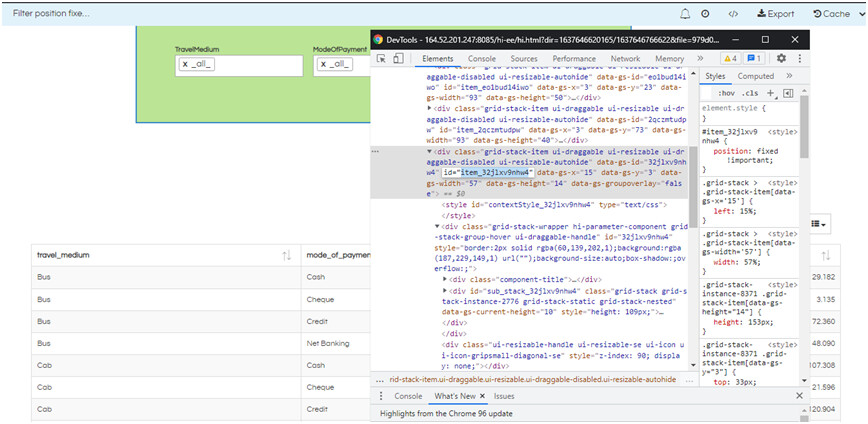
- Open the dashbard in new window and inspect the group div

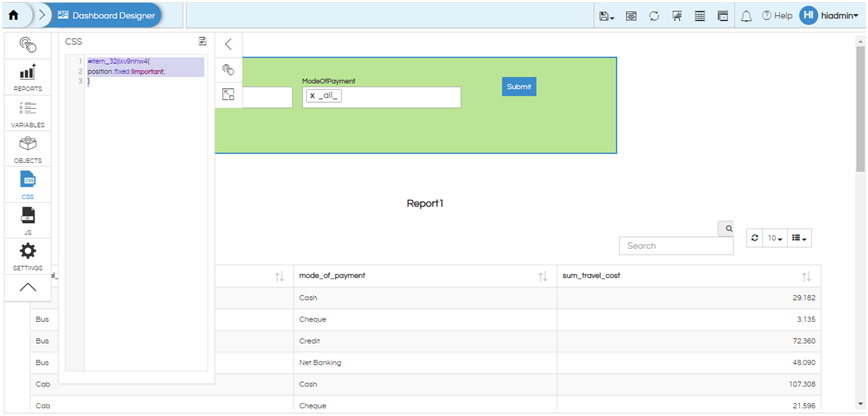
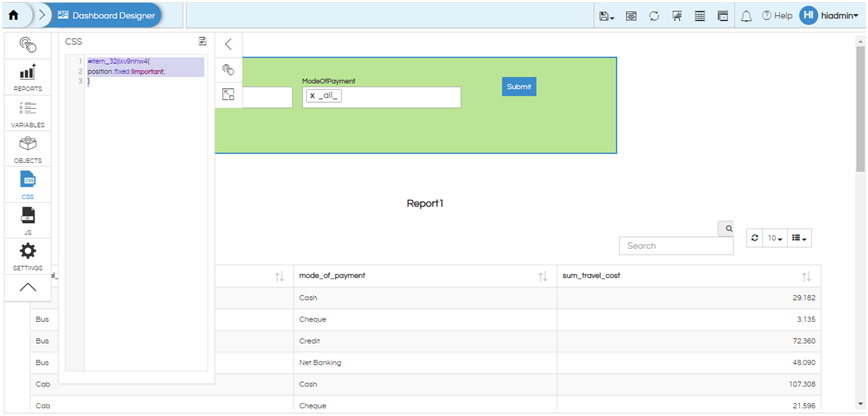
- Open the dashboard in edit mode and provide below css for that group div id
#item_32jlxv9nhw4{
position :fixed !important;
}

- Save the dashboard
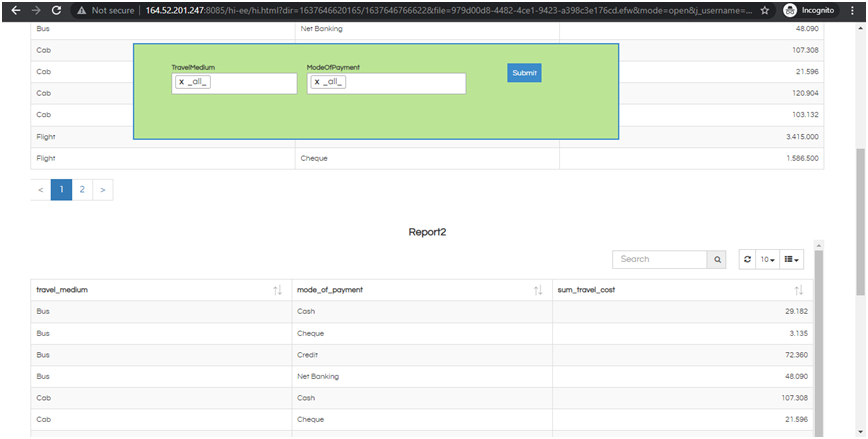
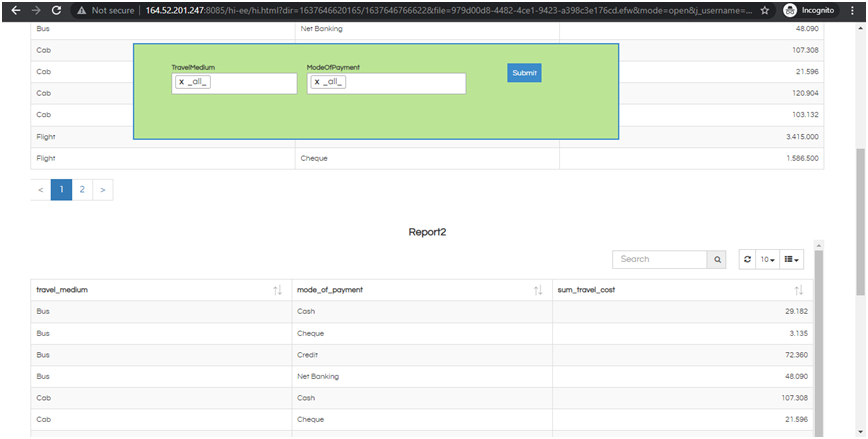
- Now open the dashboard and scroll down
(The filters group always will be at fixed position , you can apply filters it reflects for all the reports)

Thank You,
Helical Insight.