Hello Sesa,
There are two methods to implement this.
a. Method 1 : this is more straight forward. Read this to understand how to do the same : Show charts with filter values selection in dashboard - Helical Insight
b. Method 2 : Follow the steps mentioned below
Basically you will have the parent report and the child report in the dashboard. And implement inter panel communication so that when you click on the parent report the child report should change.
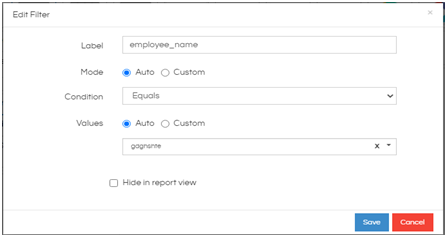
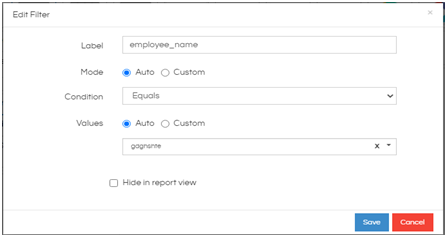
Apart from that open the adhoc child report in edit mode. That child report will be having a filter. Select “custom” and give it a value so that this specific value does not exist in the database. Then if required you can again switch to Auto mode. By adding a value which does not exist in the DB this report will not return any result set.

Then in this report add the below code in JSEditor. Here in this code we have specified that if the respondesata length is zero (which will happen in case if we pass a filter with no matching data) then make the chart div blank.
var id = hi_container.get("renderId");
var chartId = '#main';
if(id != ''){
chartId = chartId+'-'+id;
}
hi_container.set("postExecution",function(c){
var d = c.get("responseData")
if(d.data.length == 0){
$(chartId).html("<div style='font-size:20px; text-align: center; font-weight: bold'> </div>")
}
else{
console.log("Not Empty")
}
});
Save this report. Then go to the created dashboard and you will see the required behavior.
How to implement interpanel communication : Inter-Panel Communication Functionality - Helical Insight
Thank You,
Helical Insight.