Hello Netta,
Something like tabbed view functionality can also be used. https://www.youtube.com/watch?v=UipolQ15vLk
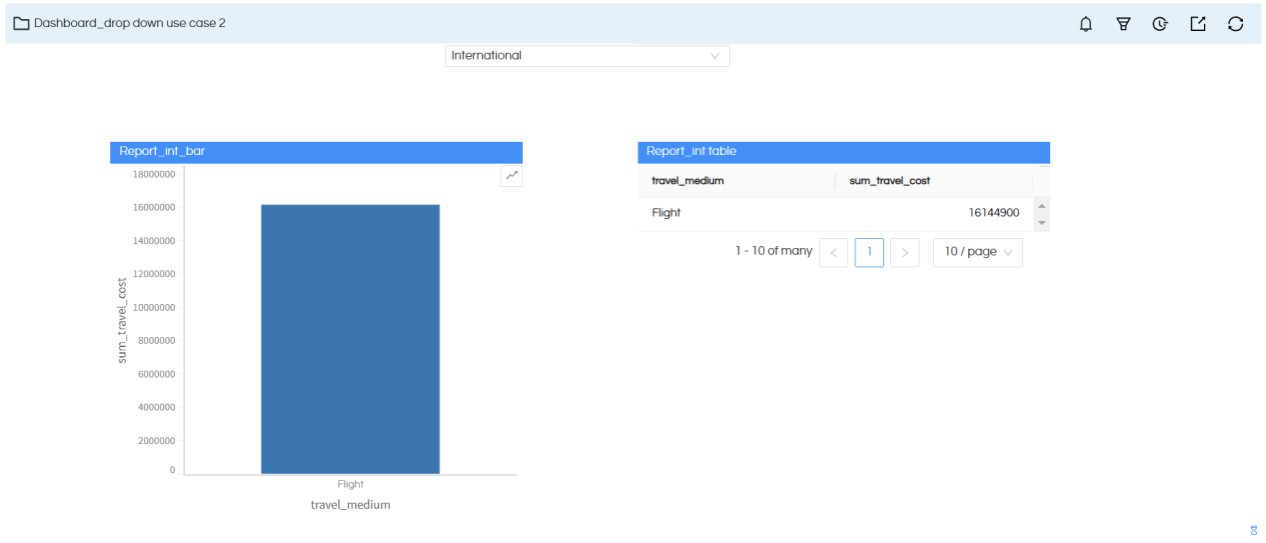
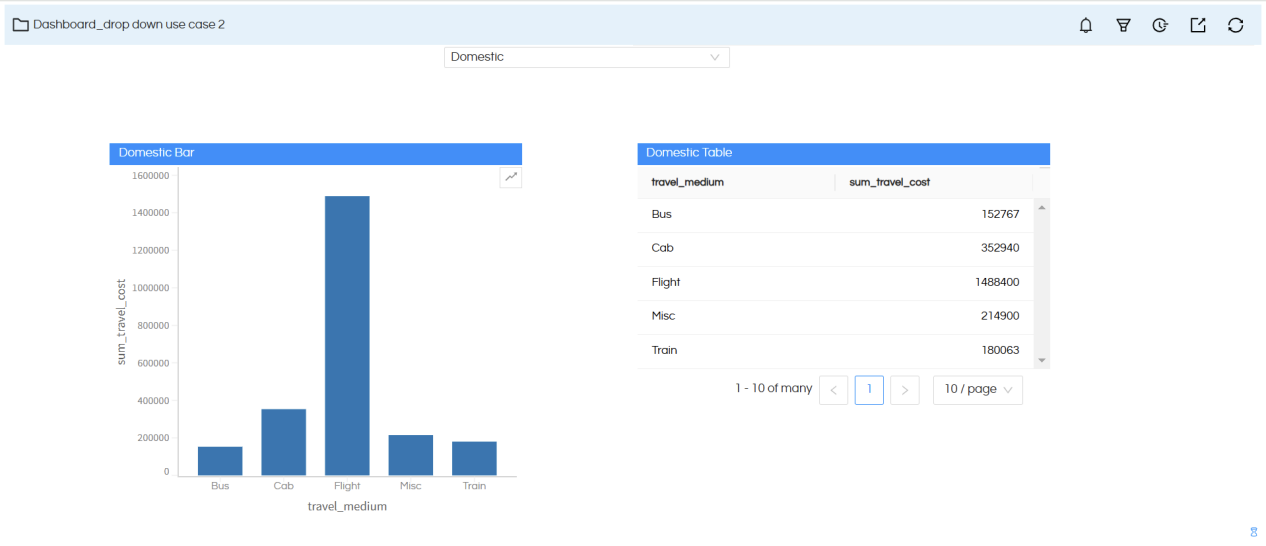
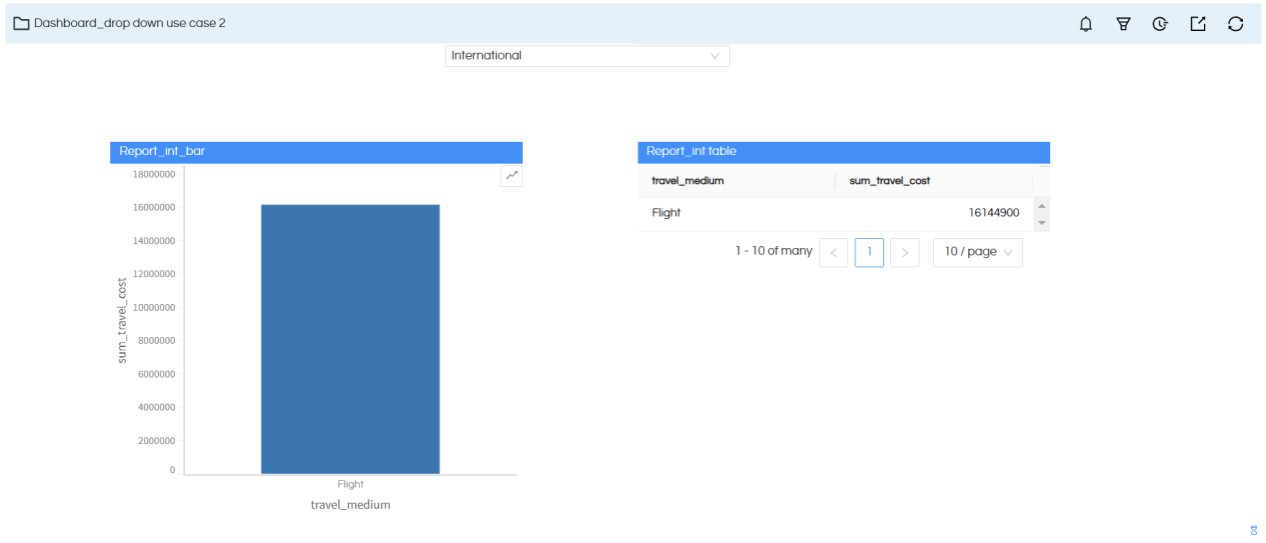
There is another option wherein we can use custom dropdown and a code. In this answer, we are going to explain a custom requirement where, based on the selected dropdown value, the corresponding reports should be displayed. For example, if ‘Domestic’ is selected, domestic reports should be displayed. If ‘International’ is selected, international-related reports should be displayed in Dashboard Designer
Steps to be followed :
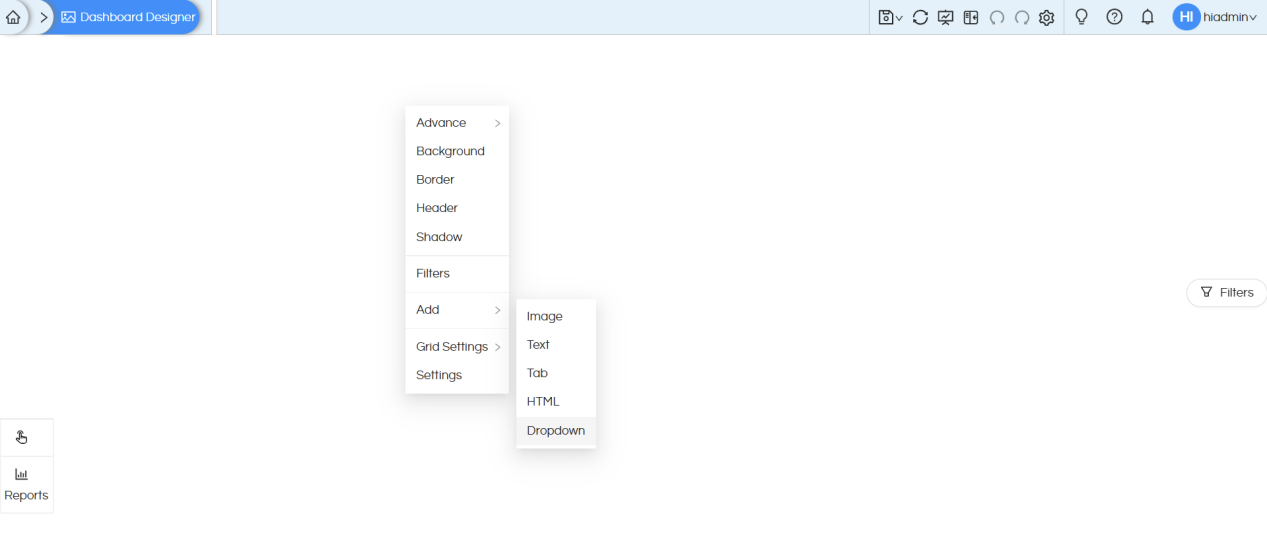
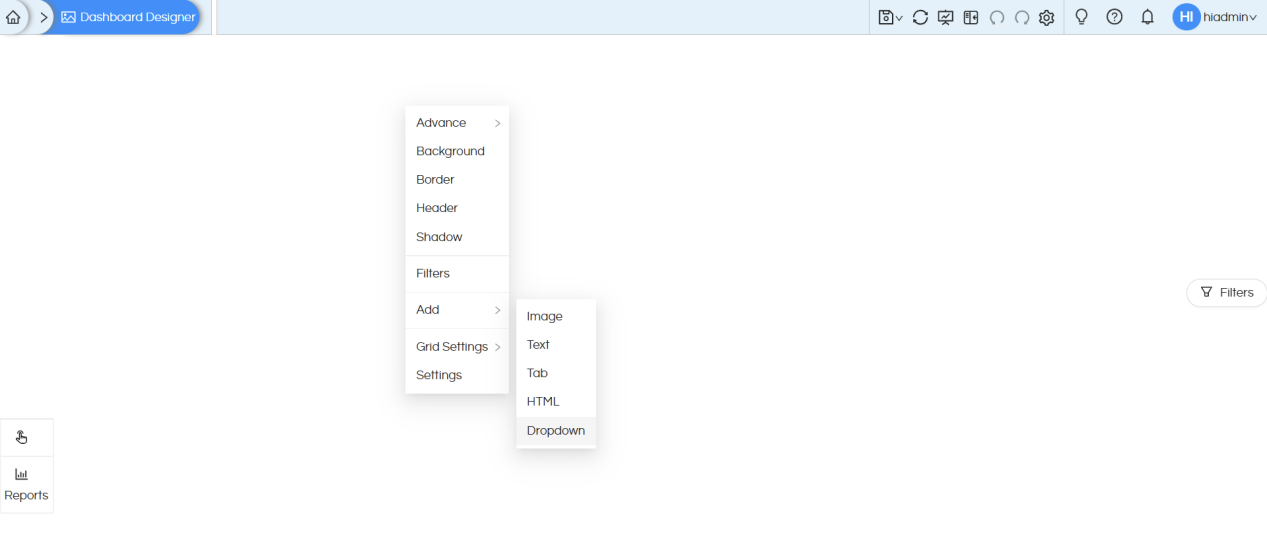
- Open the Dashboard Designer, right-click on the empty space, and choose Add > Dropdown.

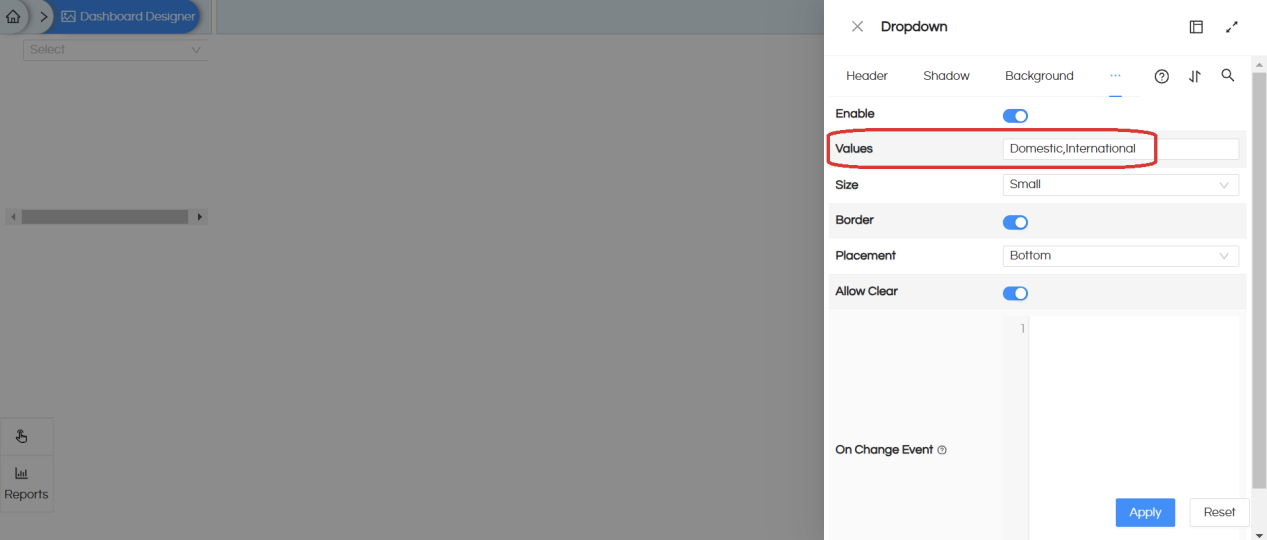
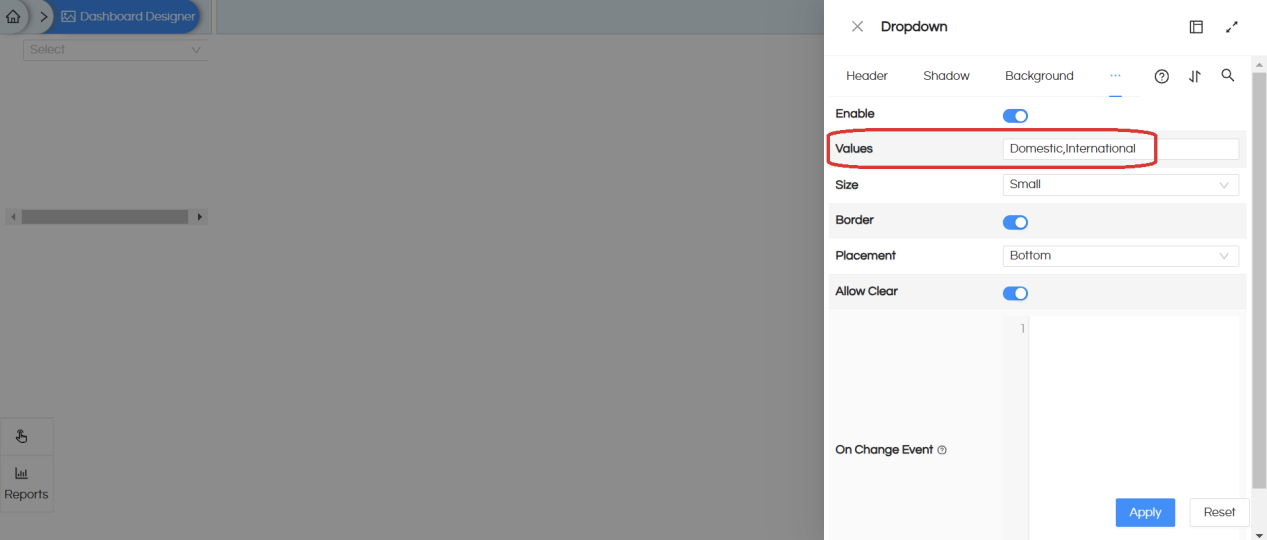
- It opens a prompt. In the Values section, we should provide the dropdown values to be populated. If there are multiple values, they should be separated by commas. For this below example we have written Domestic, International.

-
We have created four reports: two related to one chart and one table for domestic data, and the other two related to international data. Added all four reports to the dashboard
-
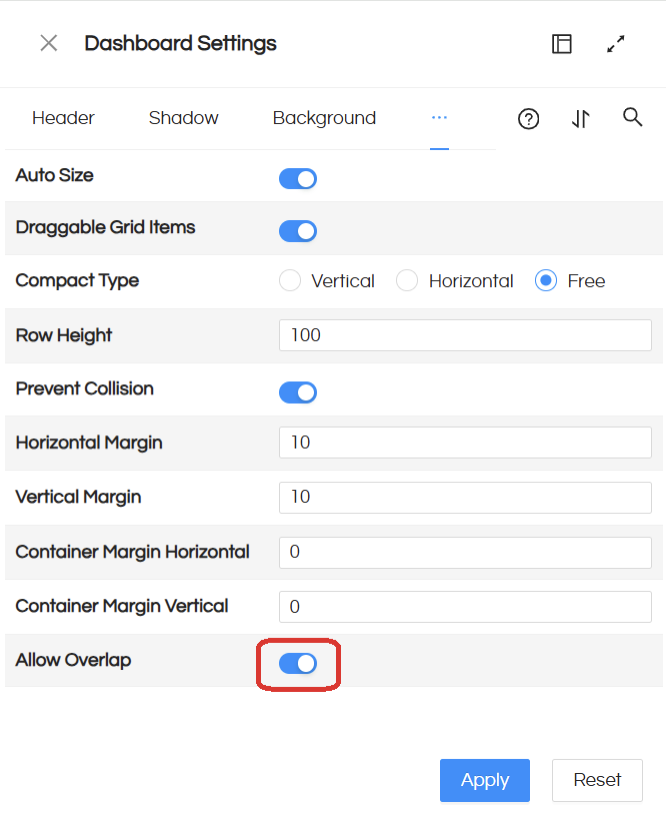
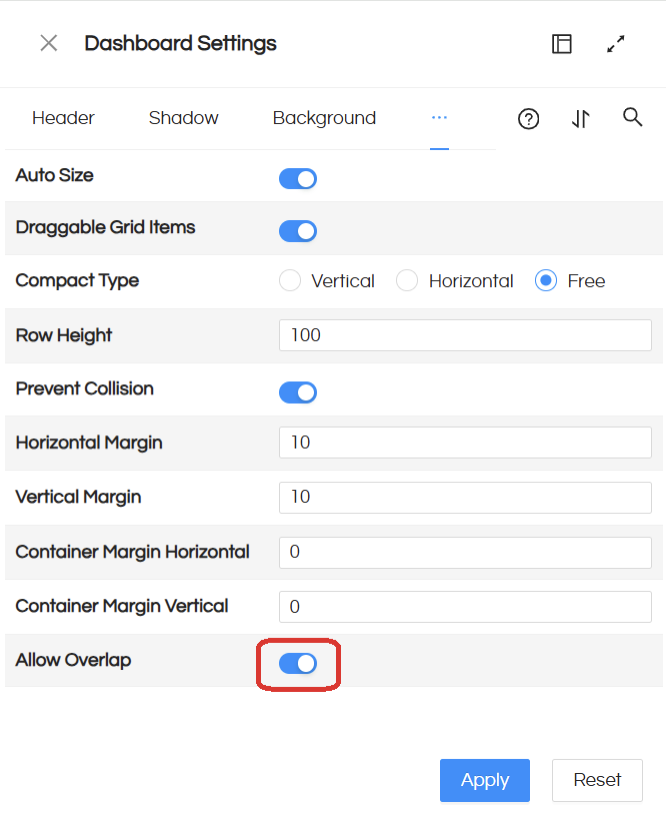
Enabled the overlay setting (refer : Overlay Functionality : Dashboard Designer - Helical Insight , this property helps to keep components on top of one another) and arranged the reports on top of each other. The domestic bar chart is on top of the international bar chart, and the domestic table report is on top of the international table report

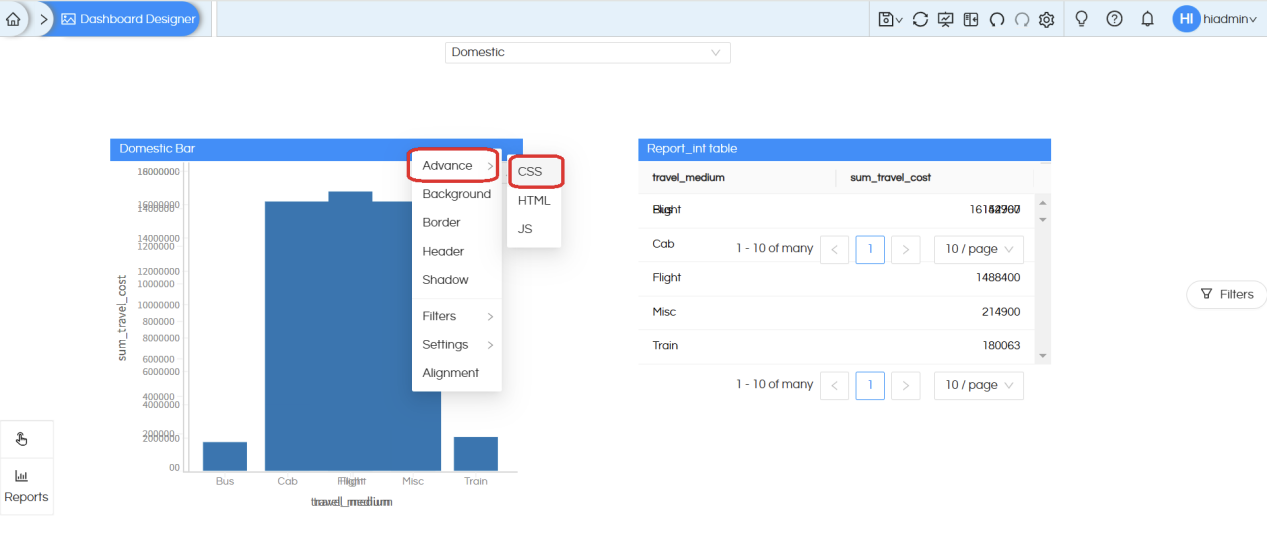
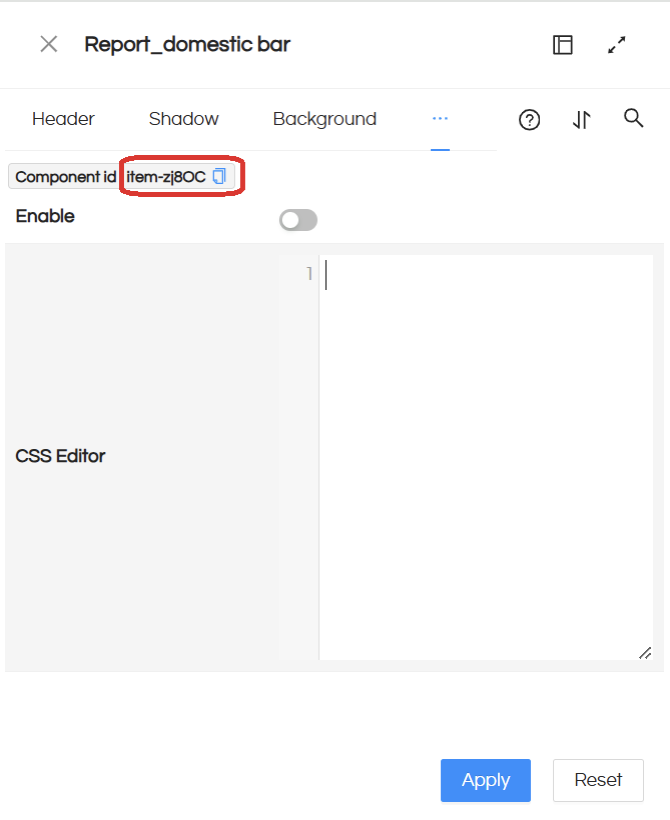
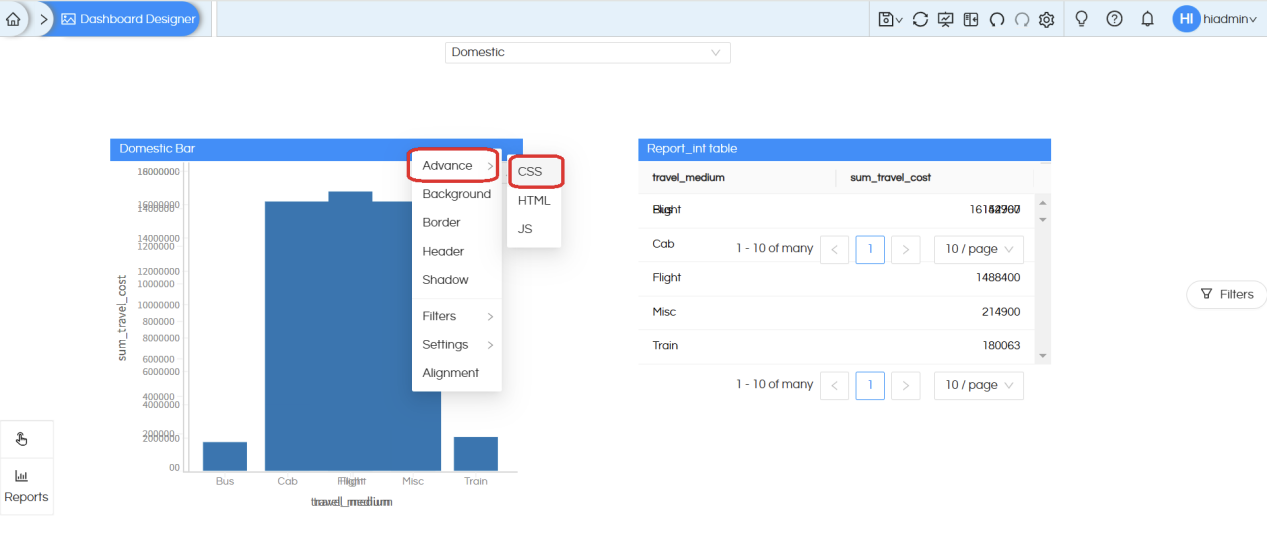
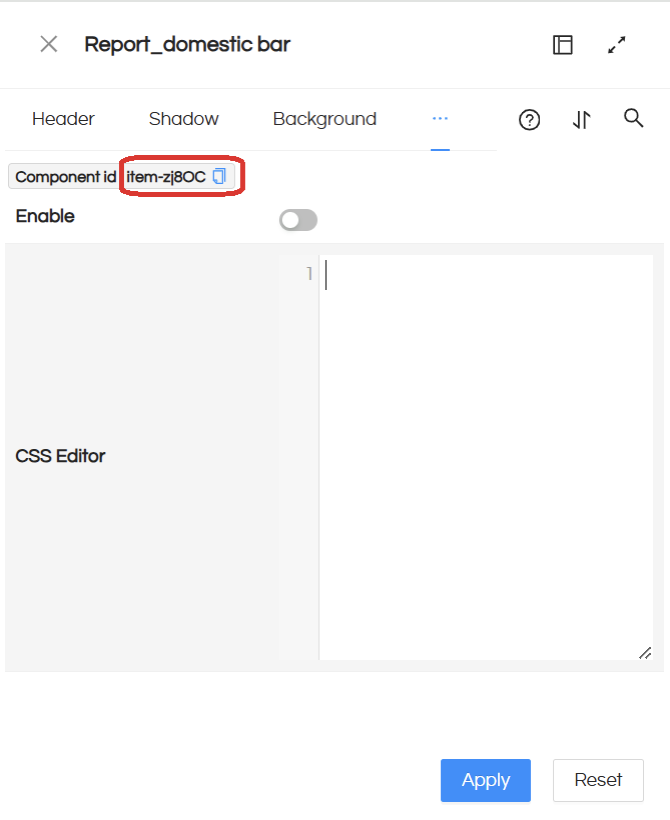
Right click on all the reports and choose Advance> CSS and copy Component id for all the 4 reports (These IDs help in building JavaScript logic to hide or show the required reports based on the dropdown selection.)


- Right click on dashboard background, go to Advanced → Javascript. Inject the following JS code at the dashboard-level JS and click on ‘Apply’. By default, it displays the domestic reports. Refer to below code wherein we have item ids which are shown and hidden.
['item-zj8OC', 'item-1FcAZ'].forEach(id => document.getElementById(id).style.display = 'block');
['item-8kbe5', 'item-ySeRi'].forEach(id => document.getElementById(id).style.display = 'none');

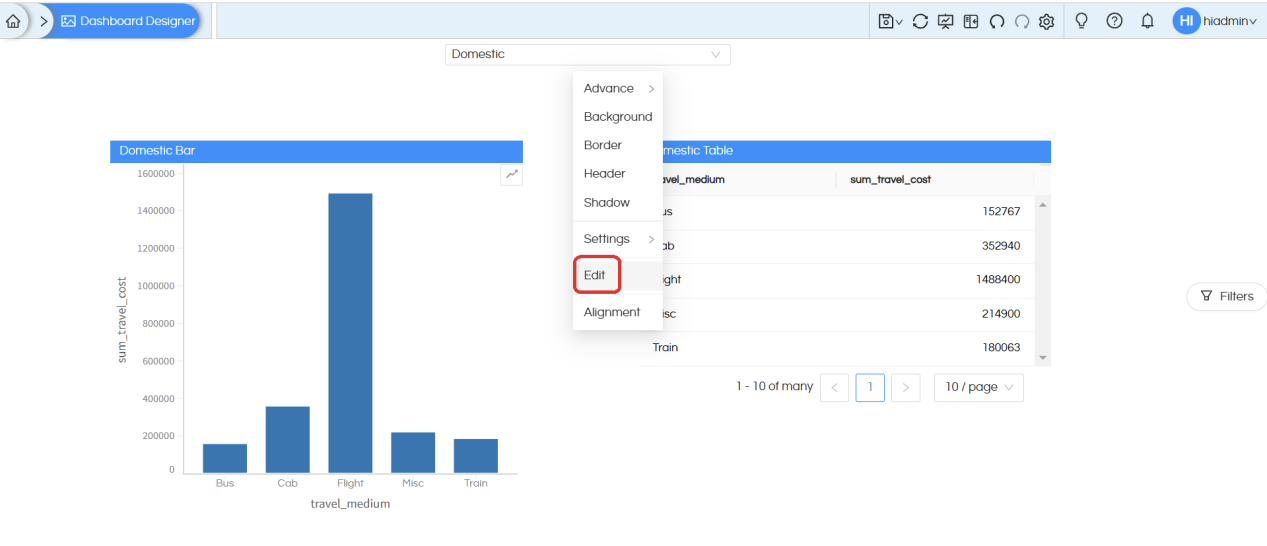
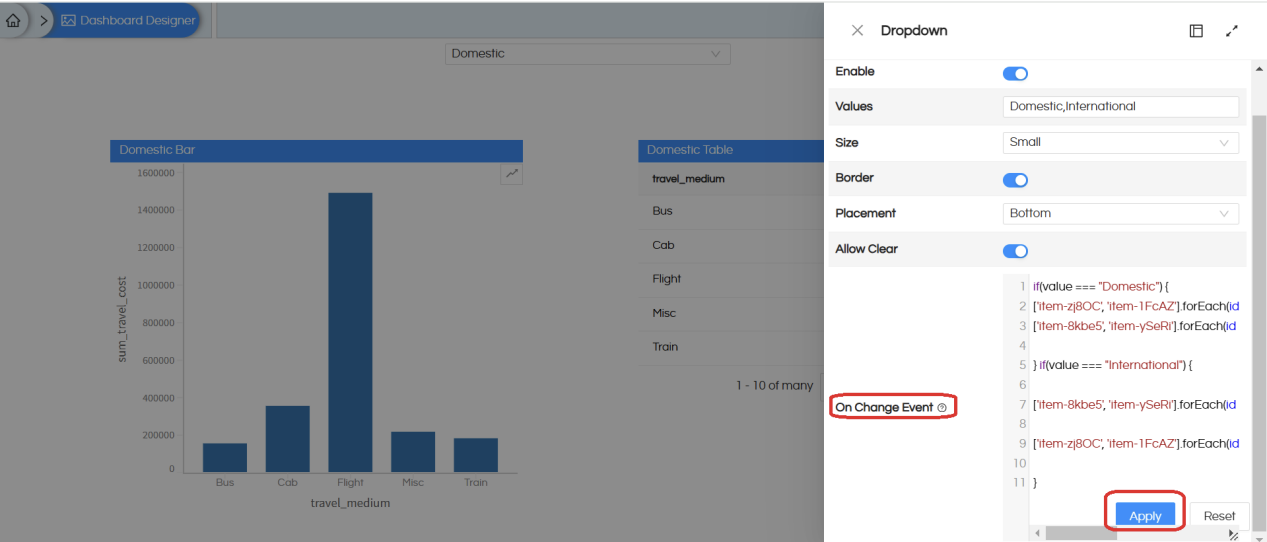
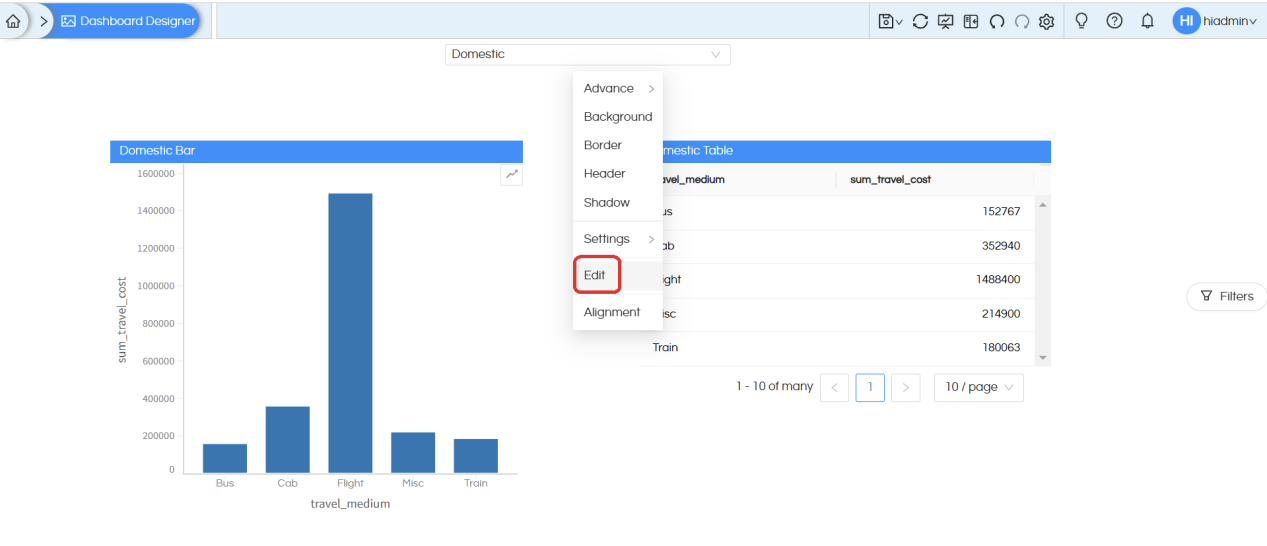
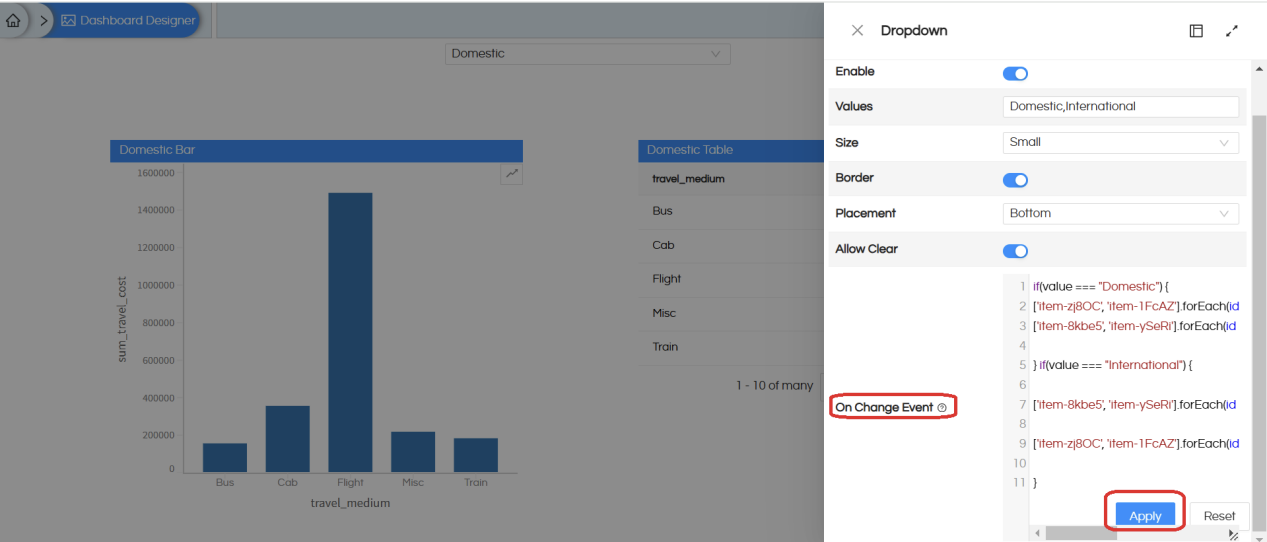
- Edit the dropdown component to inject JS code for hiding or showing reports based on the dropdown selection

- Inject the following JS code and click on ‘Apply’
if(value === "Domestic") {
['item-zj8OC', 'item-1FcAZ'].forEach(id => document.getElementById(id).style.display = 'block');
['item-8kbe5', 'item-ySeRi'].forEach(id => document.getElementById(id).style.display = 'none');
} if(value === "International") {
['item-8kbe5', 'item-ySeRi'].forEach(id => document.getElementById(id).style.display = 'block');
['item-zj8OC', 'item-1FcAZ'].forEach(id => document.getElementById(id).style.display = 'none');
}
Note : Report IDs are unique and are generated dynamically. In the JS logic, use the IDs from your reports

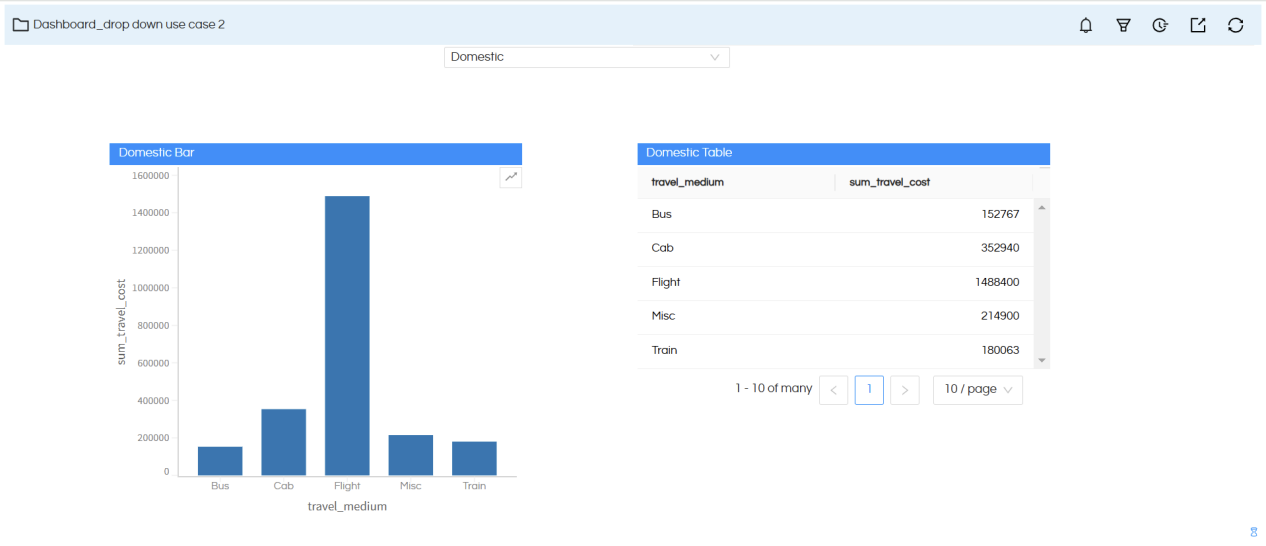
- Save the dashboard and open it in a new window. By default, the dashboard shows domestic reports. If we change the dropdown values, it displays reports accordingly


Thank You,
Helical Insight Team.