Hello Widideh,
There is directly no option of drilldown on a card widget as it has no dimension.
However, the above functionality can be achieved on the dashboard using an external JS for the card widget dashboard component.
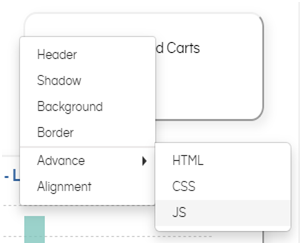
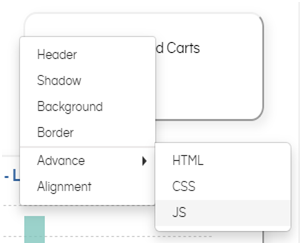
Right click on the card widget on the dashboard designer. Go to JS and enable it.


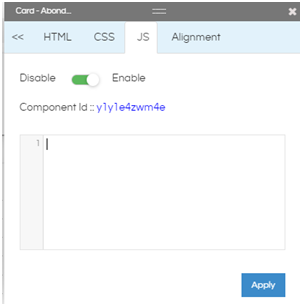
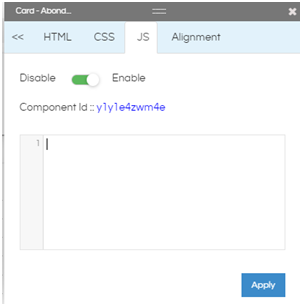
In the JS section, add the following in the section below. Basically in the code we have defined an onclick event on the card component id and specified the URL which should open when an onclick event happens here.
$("#y1y1e4zwm4e").on('click',function(){
window.open(window.baseUrl+"?dir=1580286161890/1580286586884/1580286623175/1580810343730&file=4fbac9b0-0024-4bef-a4eb-91229d0ae275.report&mode=dashboard",'_self');
});
In the CSS section, you can add the following script to change the mouse pointer on hover so that when a user hovers it will give an indication that there is an onclick event there:
#y1y1e4zwm4e{
cursor: pointer;
}
Thank You
From Team Helical