hello,
Is it possible to show the selected filter values on the dashboard page itself? I am using Helical Insight 5.0
Thank You,
Snow.

hello,
Is it possible to show the selected filter values on the dashboard page itself? I am using Helical Insight 5.0
Thank You,
Snow.
Hello Snow,
Yes, you can show any variable including filters, session variables and many more things via liquid template language. You can also learn more about liquid template language and do a lot more here.
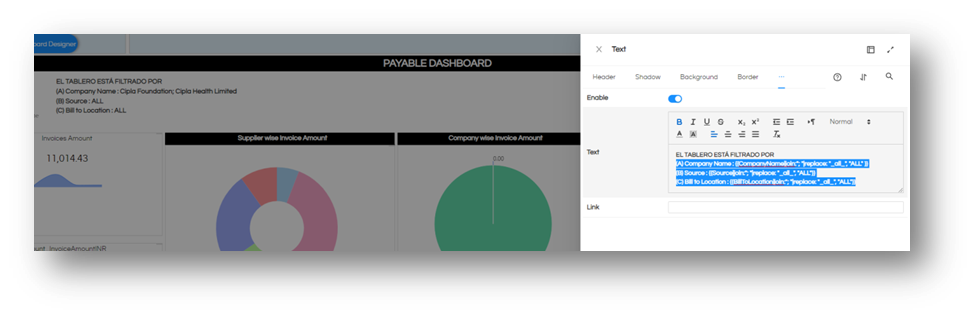
In the screenshot below we have 3 filters with multi-selection possible. Those 3 filter names are CompanyName, Source and BillToLocation. Using the code join:"; " we are showing multiple values selected separated via separator ; and also replaced the all condition value from all to ALL to look more readable using the code replace: "_all_", "ALL" . And put everything in a text box along with simple text.
Sample code:
(A) Company Name : {{CompanyName|join:"; "|replace: "_all_", "ALL" }}
(B) Source : {{Source|join:"; "|replace: "_all_", "ALL"}}
(C) Bill to Location : {{BillToLocation|join:"; "|replace: "_all_", "ALL"}}

You can access the following variables in any text or code input field.
• Filter variables
Code (put the filter name like this within 2 curly braces): {{mode_of_payment}}
Output: Cash
• Logged-in User variables
o Code (shows current loggedin user name): {{user.name}}
Output: hiadmin
o Code (shows current loggedin user email id): {{user.email}}
Output: mailto:admin@helicalinsight.com
o Code(shows current loggedin user’s organization name): {{user.organization}}
Output: HelicalInsight
o Code(shows current loggedin user roles, further code can be used to separate multiple values): {{user.roles}}
Output: ROLE_USERROLE_ADMIN
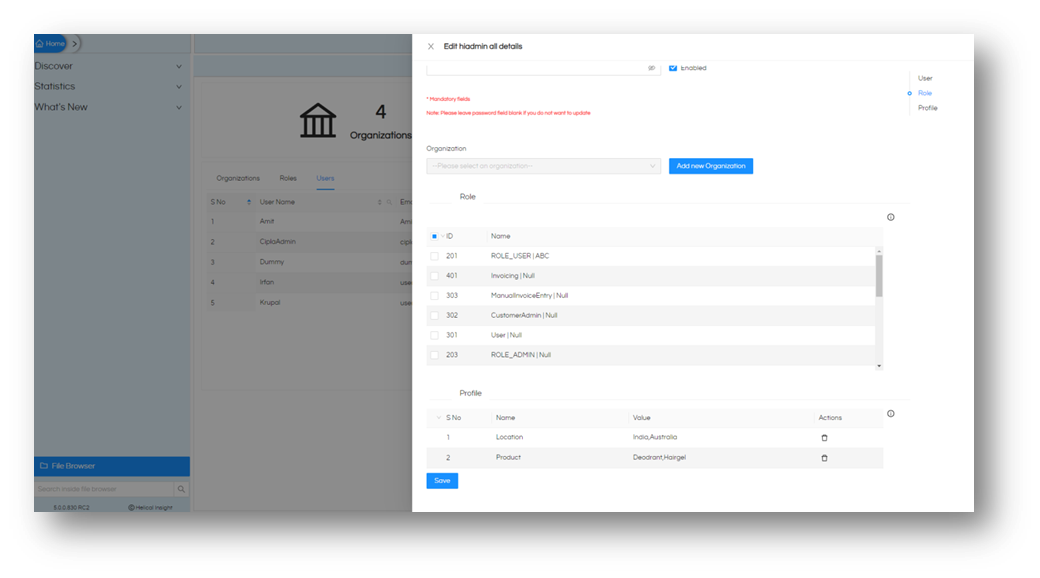
o For User Profiles also we can write the code. Please note as user Profile is not a single value, a user can have multiple profiles and each profile can also have multiple profile values. Hence we need to treat it as a group and iterate through the content to display all values
o Code:
{% for var1 in user.profile %}
{{var1.profileName}} : {{var1.profileValue}}
{% endfor %}
Output:
Location : India,Australia
Product : Deodrant,Hairge

• Other objects on dashboard. Like Reports
o Code: {{report.name}}
Output: Supplier wise sales report
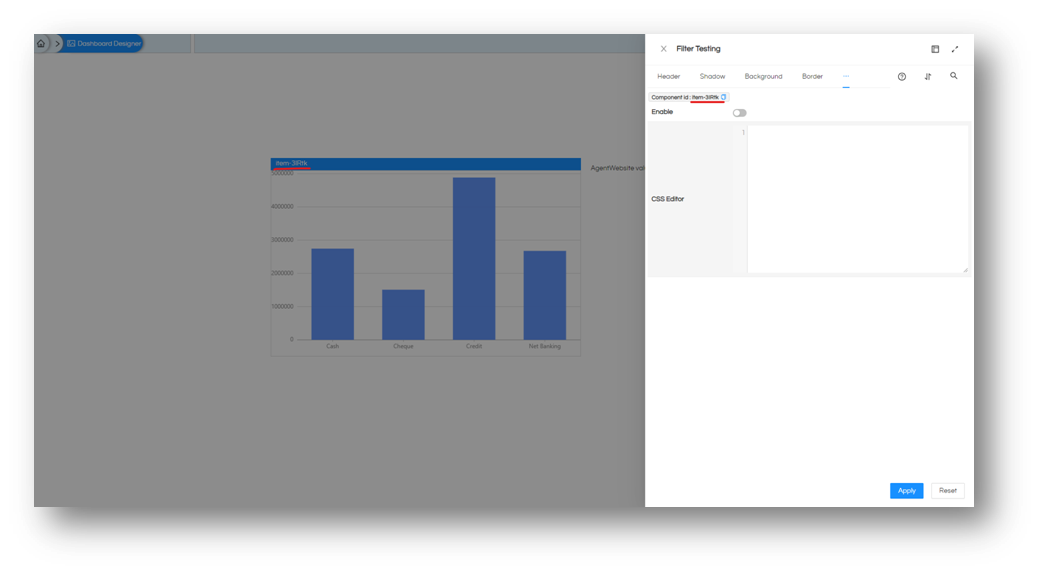
o Code: {{report.id}}
o Output: item-3IRtk
(this is the component id of the report when you place it on dashboard. The same is shown on CSS panel, refer to screenshot below)

Further you can use multiple operations on them and how to show them based on liquid template language parameters
Like we have a multi-select filter and output of simple filter name will be
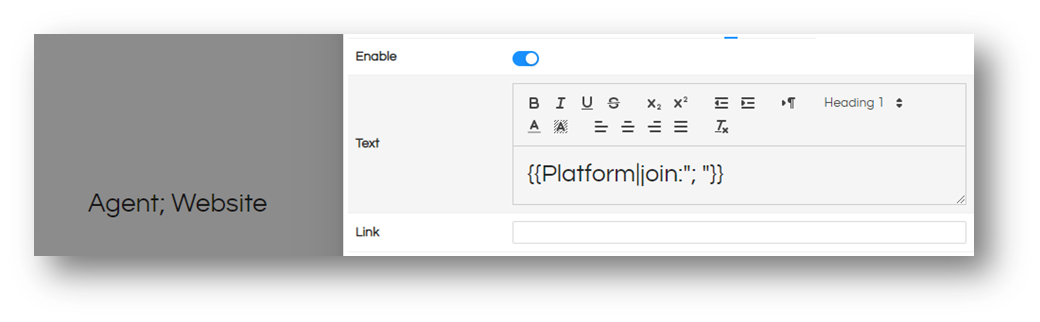
{{Payment}}

To make it more readable we can place something as a value separator
{{Payment | join:“; ”}}

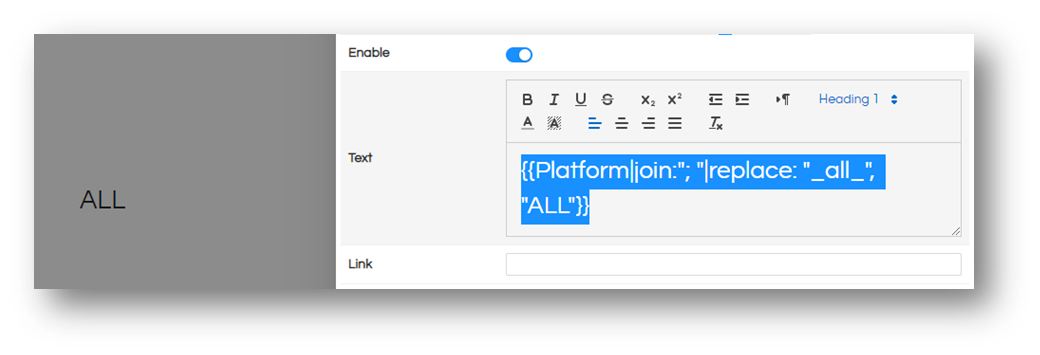
Similarly when we select all values in that filter we have keyword “all” we can replace it with more meaningful thing like ALL for users to read
{{Platform|join:"; "|replace: “all”, “ALL”}}

There is a lot which can be done with implementation of liquid template language. Hope you will enjoy this feature and make dashboard more interactive.
Good Luck.
Thank You,
Helical Insight.