Hello Team,
I want to Display the selected filter values at the top of the report. How can i achieve this ? Note: I am using Helical Insight version 5.2.1.

Hello Team,
I want to Display the selected filter values at the top of the report. How can i achieve this ? Note: I am using Helical Insight version 5.2.1.
Hello Netta,
(a) First create the report with the required filter.
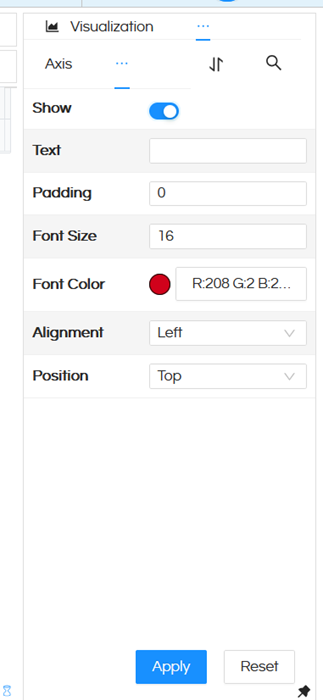
(b) Then go to Properties section, add Subtitle. Leave it blank, don’t put any text here in the Text placeholder. Other properties like its position also you can decide and put.

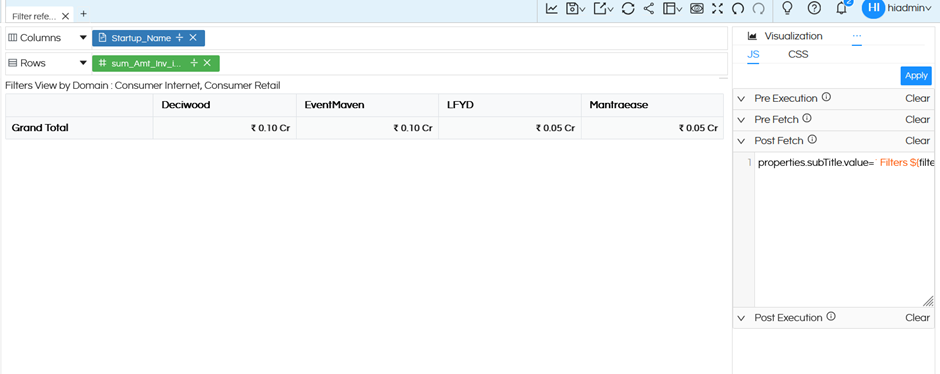
(c) Then go to Postfetch and put the below code. This below code will put the filter content of first filter (whose filter id is 0) value here.
properties.subTitle.value= Filters ${filters[0].alias} : ${filters[0].values.join(", ")}`

You can see that at the top left of the report Filter name and filter values are appearing.
properties.subTitle.value = "Filters:";
filters.forEach((filter, index) => {
var values = filter.values.map(value => value === "_all_" ? "ALL" : value);
properties.subTitle.value += `${filter.alias} : ${values.join(", ")}`;
// Add a semicolon after each filter, except for the last one
if (index < filters.length - 1) {
properties.subTitle.value += "; ";
}
});
Now your report can also have multiple filters.
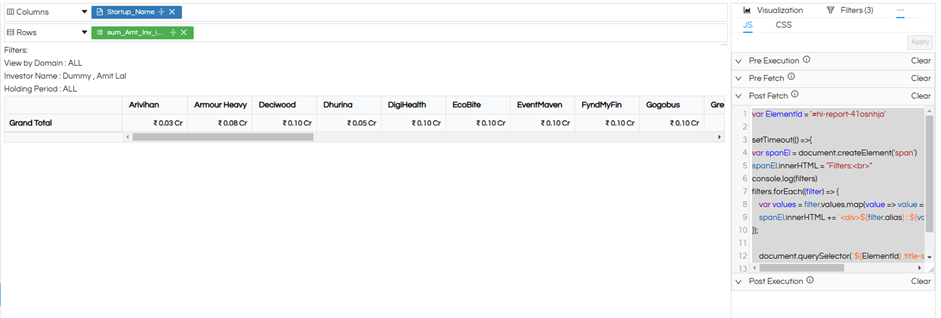
There could be cases when you can have multiple filters in a report. This below code will list down all the filters with their values in separate lines and whenever there is all it will show as All. Here the user need to update the id of the report which we find in CSS section at the top.
var ElementId = '#hi-report-41osnhja'
setTimeout(() =>{
var spanEl = document.createElement('span')
spanEl.innerHTML = "Filters:<br>"
console.log(filters)
filters.forEach((filter) => {
var values = filter.values.map(value => value === "_all_" ? "ALL" : value);
spanEl.innerHTML += `<div>${filter.alias} : ${values.join(", ")}</div>`;
});
document.querySelector(`${ElementId} .title-subtitle-container`).appendChild(spanEl)
},3000)

So you can see it is showing multiple filters and its selected values.
Thank You,
Helical Insight Team.
Further, there might be certain cases wherien you have used something like range / in between etc. In those cases 2 values are getting passed in the filter.
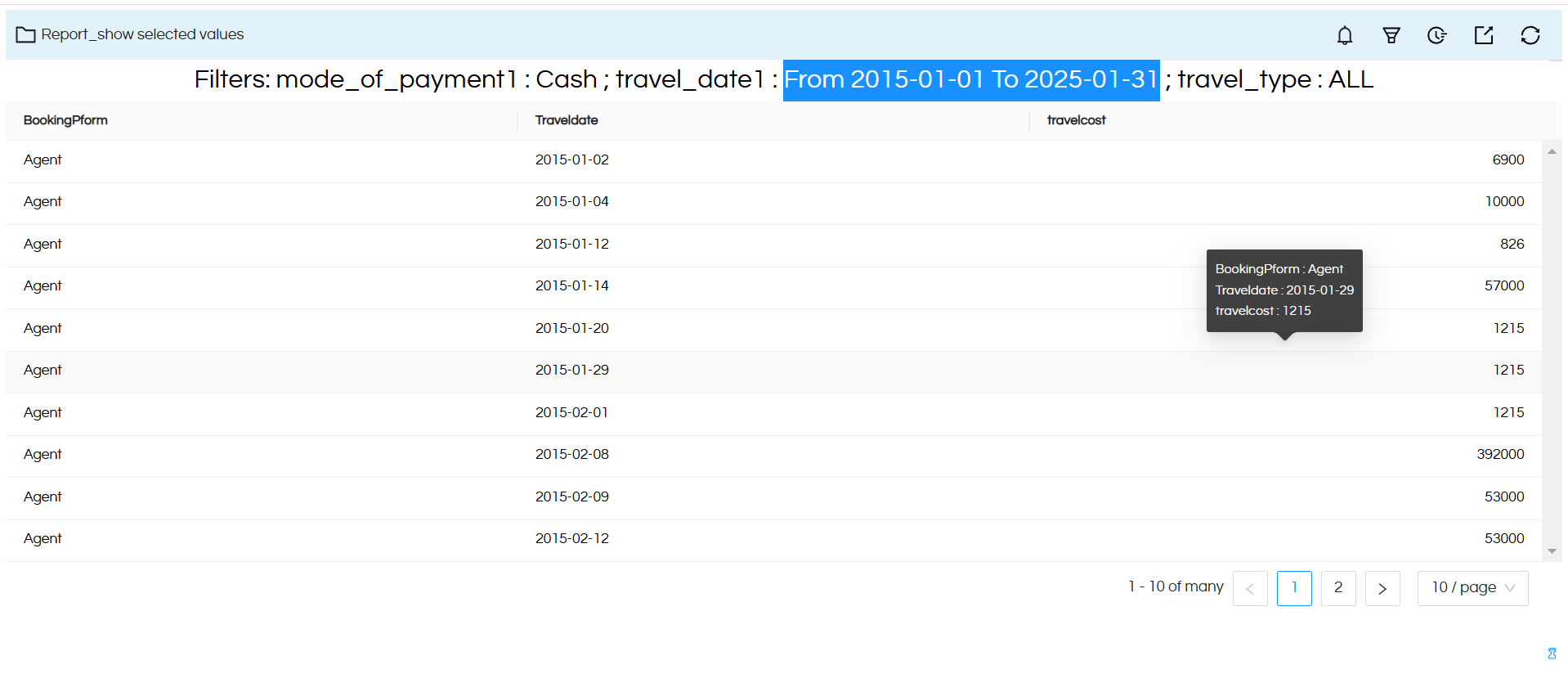
In the below code, on a date column inrange filter is selected. Then using the below we are showing the respective filter values
properties.subTitle.value = "Filters:\n";
filters.forEach((filter, index) => {
var values = filter.values.length > 0
? filter.values.map(value => value === "_all_" ? "ALL" : value)
: ["ALL"];
var filterName = filter.alias ? filter.alias : filter.label;
if (filter.condition === "IS_BETWEEN" && values.length === 2) {
values = [`From ${values[0]} To ${values[1]}`];
}
properties.subTitle.value += `${filterName} : ${values.join(", ")}\n`;
if (index < filters.length - 1) {
properties.subTitle.value += ";\n";
}
});
‘’

This line is used
filter.values.map(value => value === “all” ? “ALL” : value)
to show ALL on the frontend when no value is selected.
And this line is used var filterName = filter.alias ? filter.alias : filter.label; to show alias name, and when filter is not given an alias name then the actual filter label.