Hello Team HI,
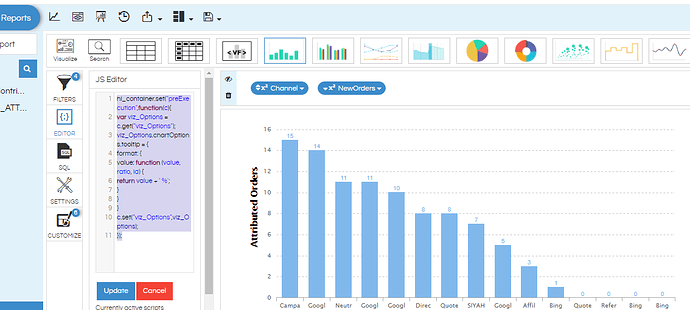
I am using Helical Insight Enterprise Edition 3.1. For doing certain kind of function i have used a custom column and displaying the data in a bar chart format.
However I would like to enable data column, but the UI driven chart customization is not showing the custom column as an option. Please help.
Thank You
Kevin.