Hello Snow,
The width of column depends on the width of report and the number of columns in the report. The report has no way of knowing the content and thus it keeps the responsive design and manage the width accordingly. However, you can define your own width of the column if you feel like with the custom css.
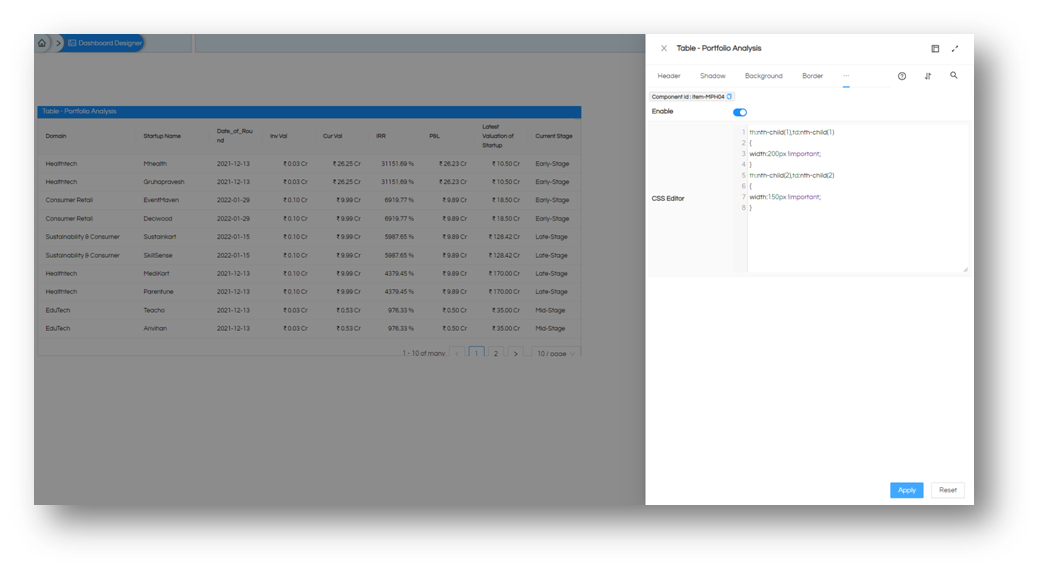
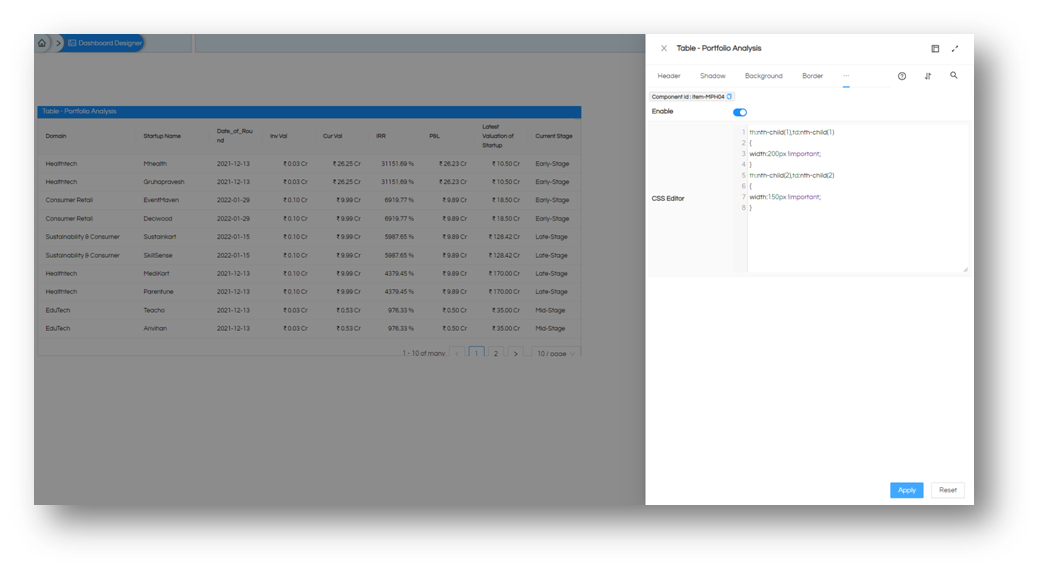
You can right click on the dashboard empty canvas, go to Advanced->CSS option and apply this below mentioned CSS there.
Sample Script
th:nth-child(2),td:nth-child(2)
{
width:100px !important;
}
You can put up the column number of the heading and the column and define your own width. You may repeat it for multiple columns as needed. You can modify this code as per your requirement. Below is the screenshot for reference

Thank You,
Helical Insight.