Hello Helical Insight,
We are using Helical Insight enterprise version 4.1. I have created a card widget. I want to apply customization like id card value > 100 : color-blue ; card value > 1000 : color-green etc.
Thank you!

Hello Helical Insight,
We are using Helical Insight enterprise version 4.1. I have created a card widget. I want to apply customization like id card value > 100 : color-blue ; card value > 1000 : color-green etc.
Thank you!
Hello,
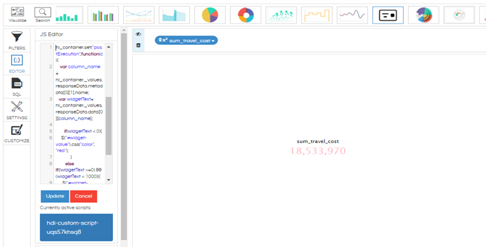
You can add the below code in the JS Editor and apply:
hi_container.set("postExecution",function(c){
var column_name = hi_container._values.responseData.metadata[0][1].name;
var widgetText= hi_container._values.responseData.data[0][column_name];
if(widgetText < 0){
$("#widget-value").css("color", "red");
}
else if((widgetText >=0) && (widgetText < 1000)){
$("#widget-value").css("color", "green");
}
else if((widgetText >=1000) && (widgetText < 100000)){
$("#widget-value").css("color", "blue");
}
else {
$("#widget-value").css("color", "pink");
}
widgetText = widgetText.replace(/(\d)(?=(\d\d)+\d$)/g,"$1,");
$("#widget-value")[0].innerHTML = widgetText
});

You can refer to above image. We are checking the values and based on that we are specifying the color using the code which was shared.
Thank you for reaching out to us!