Hello Team Helical,
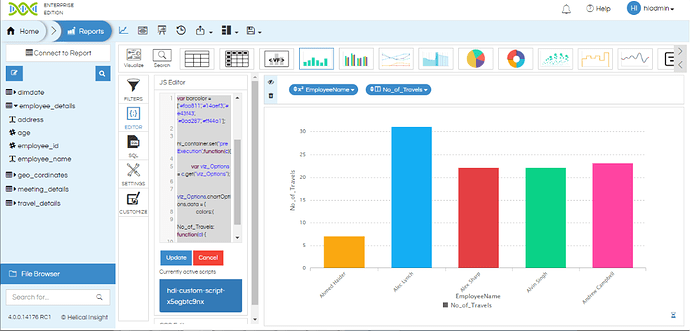
I am using custom column for a custom calculation and viewing the result in the form of a bar chart. However the problem is the customization scripts does not work when custom column is being used. It works perfectly fine when it is directly coming from the metadata fields but not when being used like this.
Please help
Thank You
Harika