I am using Helical Insight version 5.2. I am using grid charts extensively. I would like to customize axis ticks and data labels styling. Can it be done via CSS? Please help.
Thank you,
Yaja.

I am using Helical Insight version 5.2. I am using grid charts extensively. I would like to customize axis ticks and data labels styling. Can it be done via CSS? Please help.
Thank you,
Yaja.
Hello Yaja,
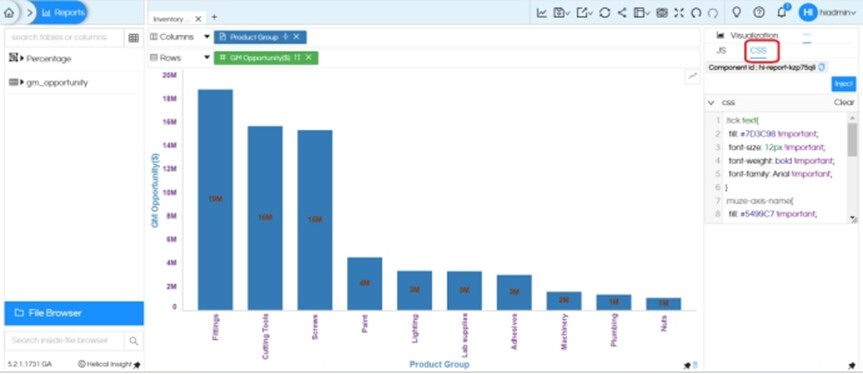
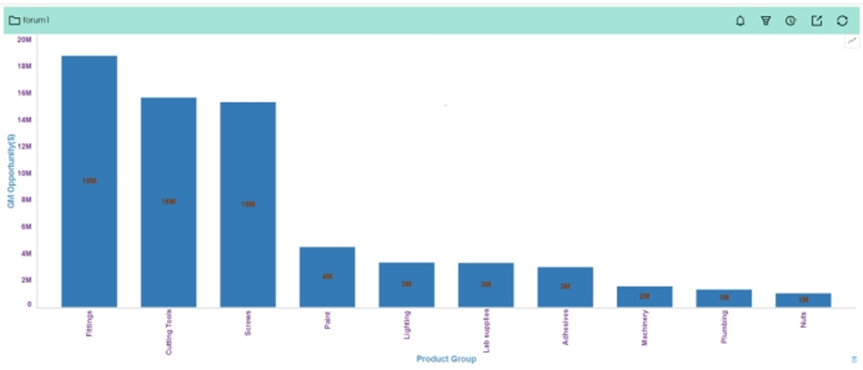
Using CSS we can customize the look and feel and styling as per our requirement. Below we have mentioned some sample CSS. In a similar way much more can be written. We can add the report id also in front of it so that it will affect a specific component only and not all classes (if this is used in dashboard designer).
.tick text{
fill: #7D3C98 !important;
font-size: 12px !important;
font-weight: bold !important;
font-family: Arial !important;
}
.muze-axis-name{
fill: #5499C7 !important;
font-size: 14px !important;
font-weight: bold !important;
font-family: Arial !important;
}
.muze-layer-text text {
fill: #873600 !important;
font-size: 12px !important;
font-weight: bold !important;
font-family: Arial !important;
}
.hi-report-viewer-menu, .header{
background: #A3E4D7 !important;
}


Thank You,
Helical Insight.