Hello Helical Team,
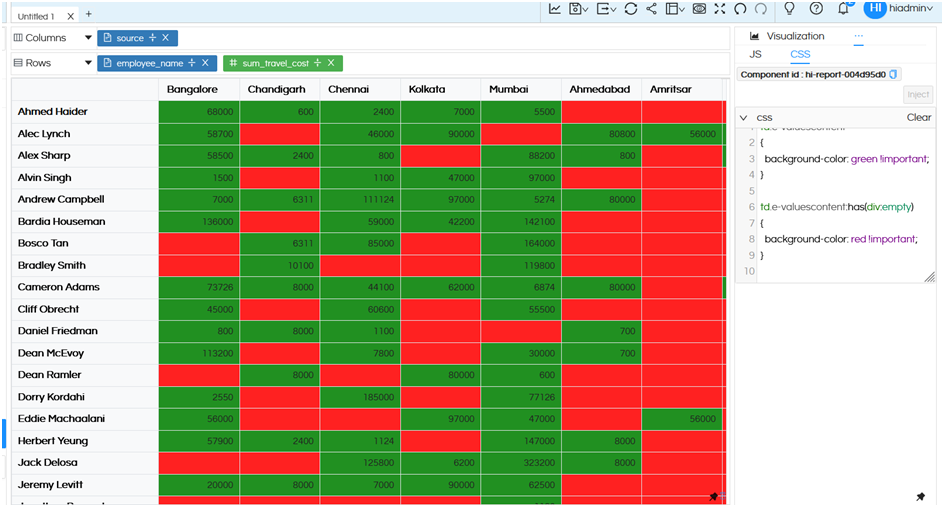
I am using helical insight EE version 5.0. There are many cells in crosstab which does not have data. I understand that there is color property but it is not affecting the empty cells.
So basically what I want is that if the cells are empty then it should be red color and if it has any values then it should be green color.
Thanks,
Netta.