Hi,
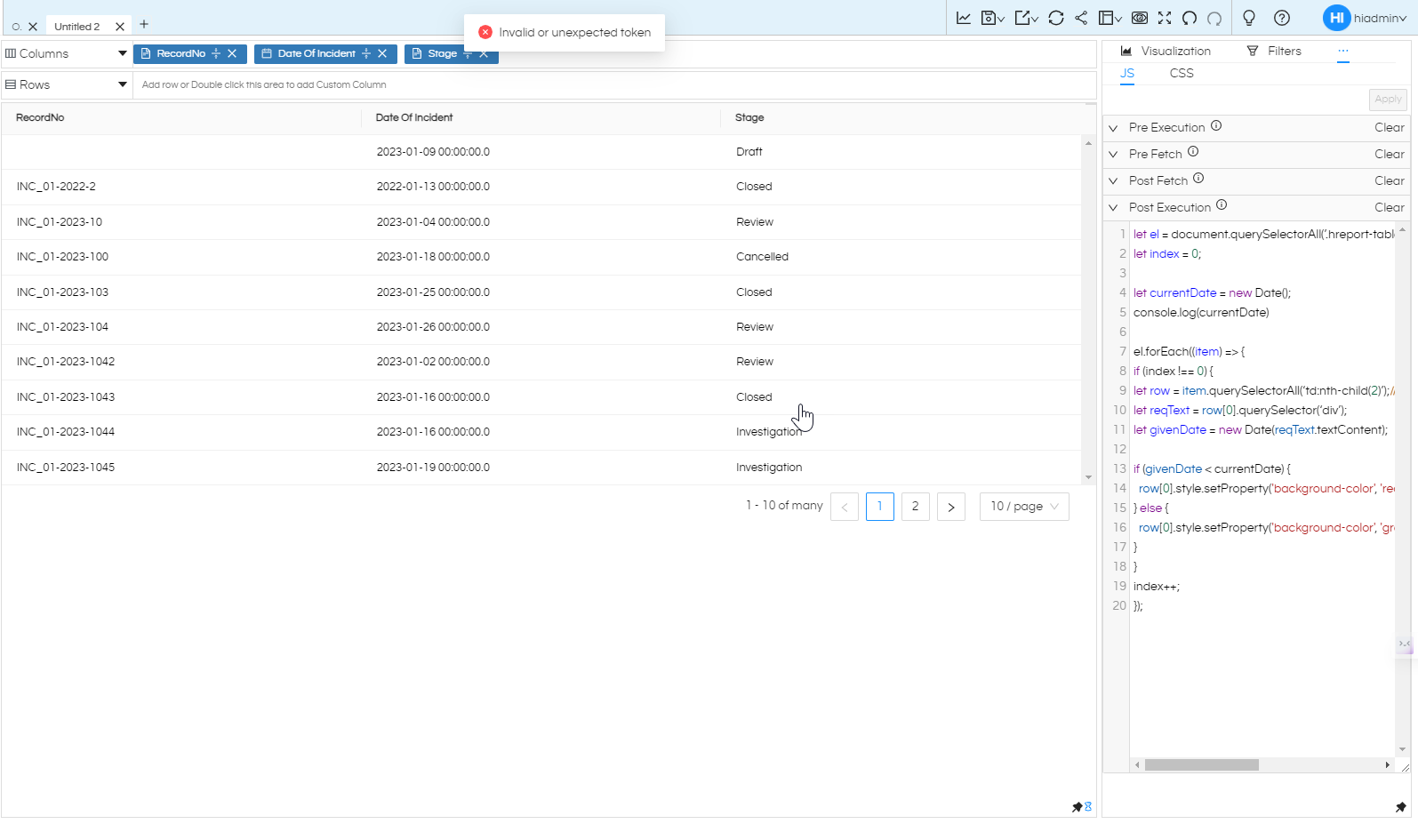
Thank you for pointing that out as it was from by browser plugin. Unfortunately, replacing the proper code is also giving the the same issue.
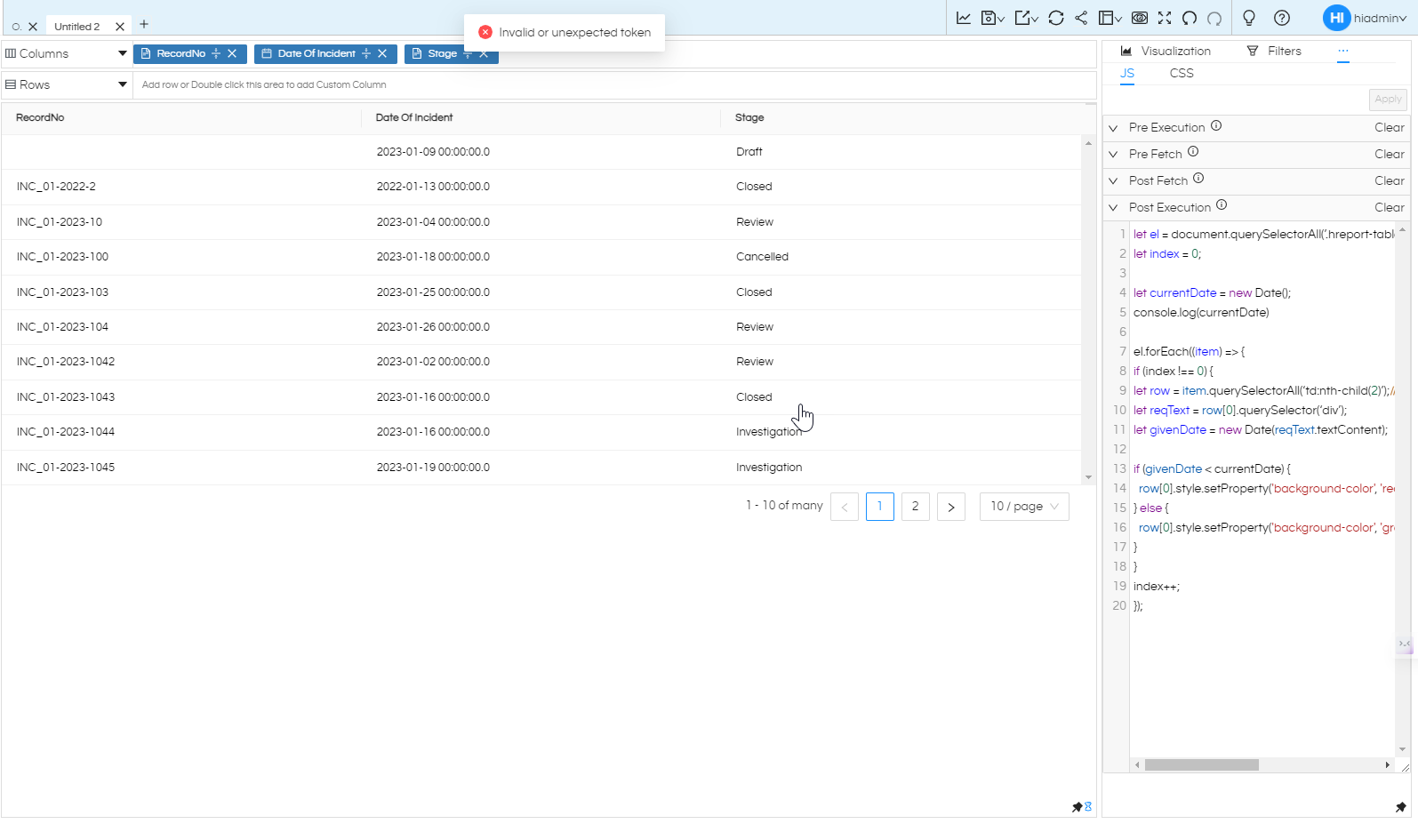
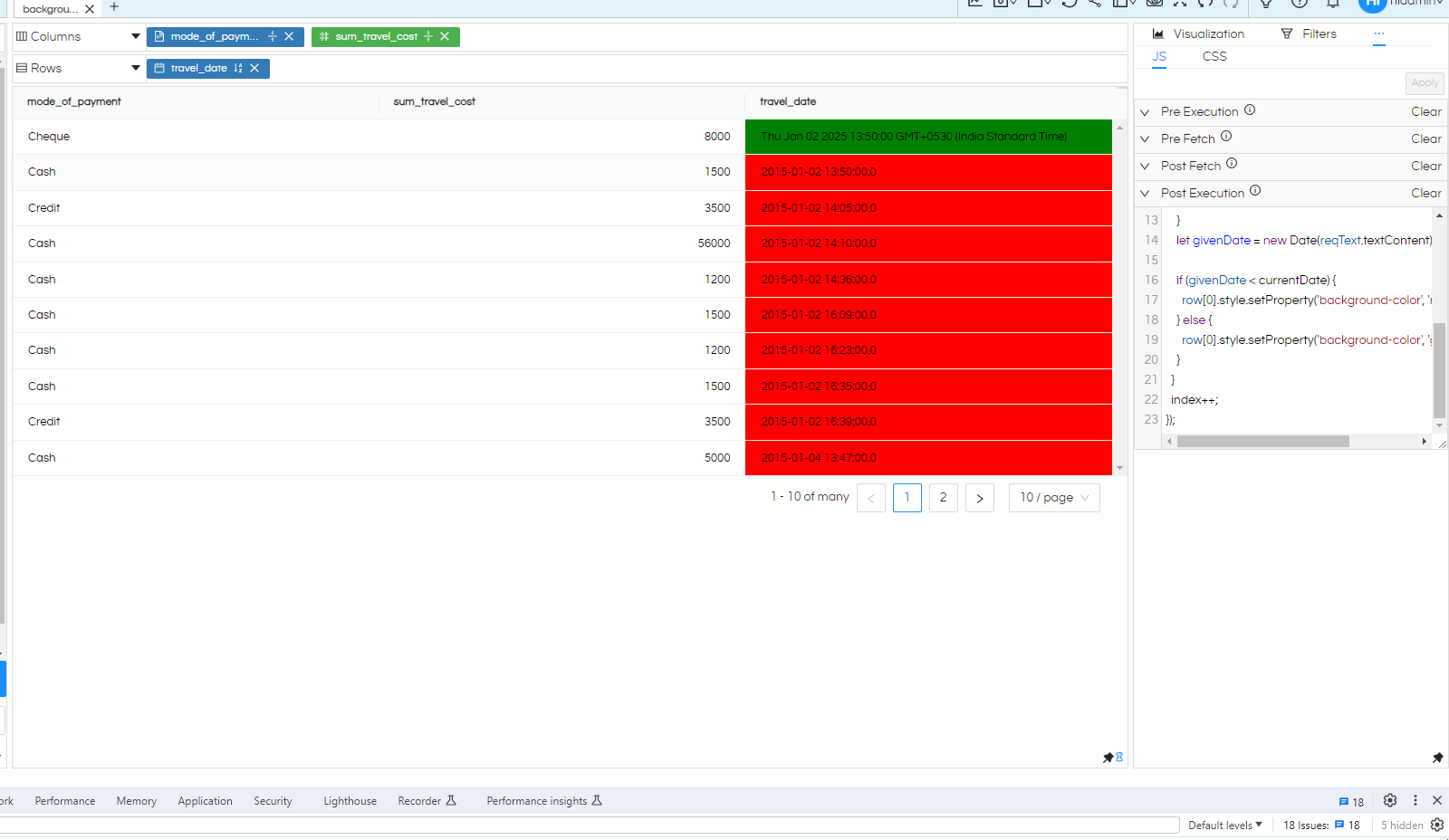
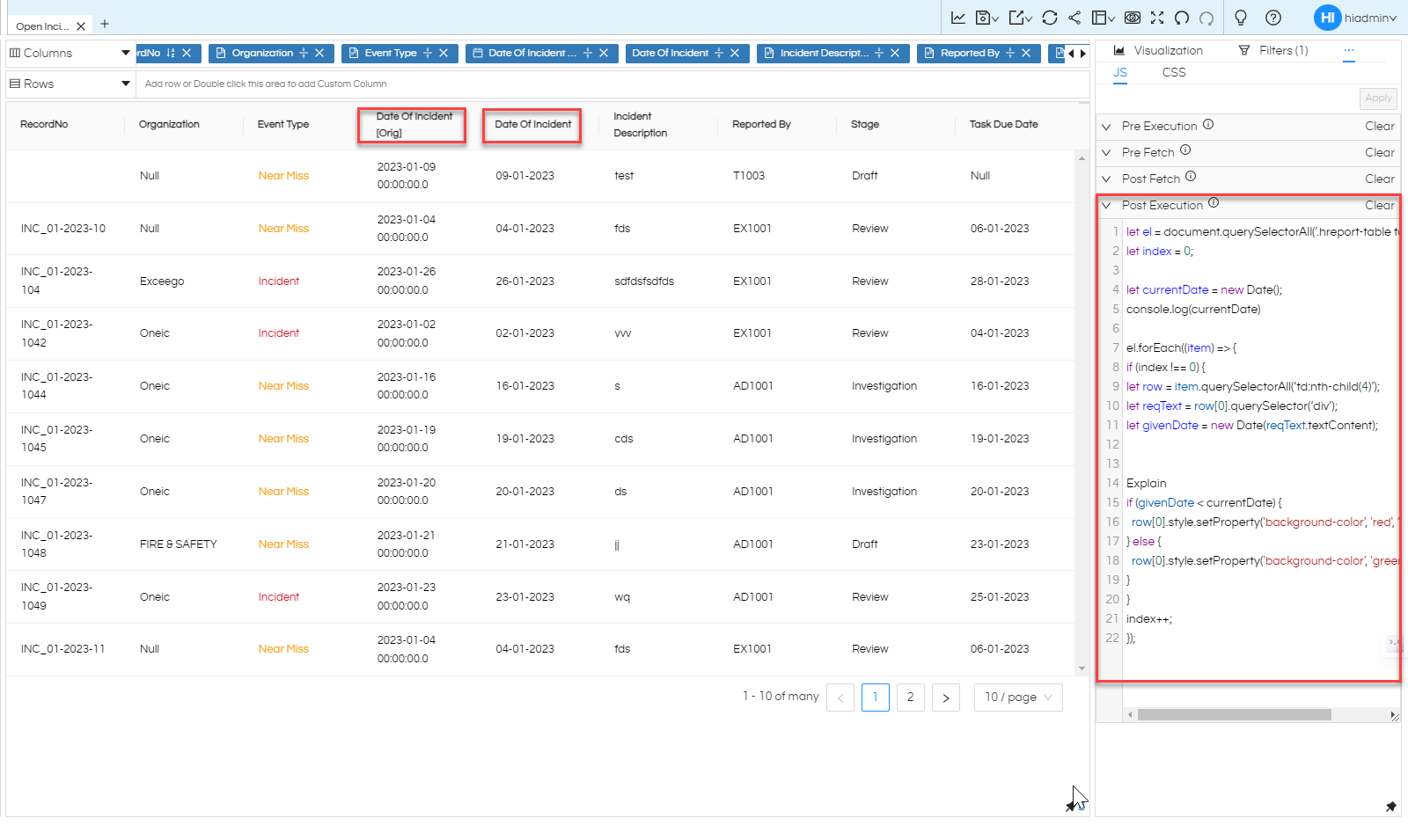
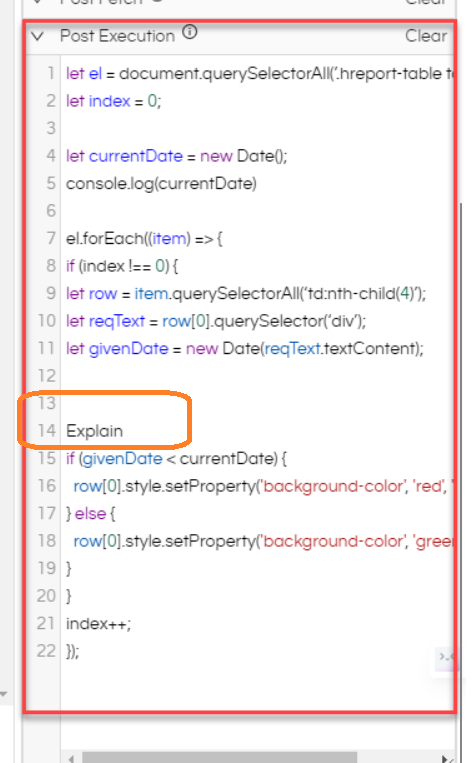
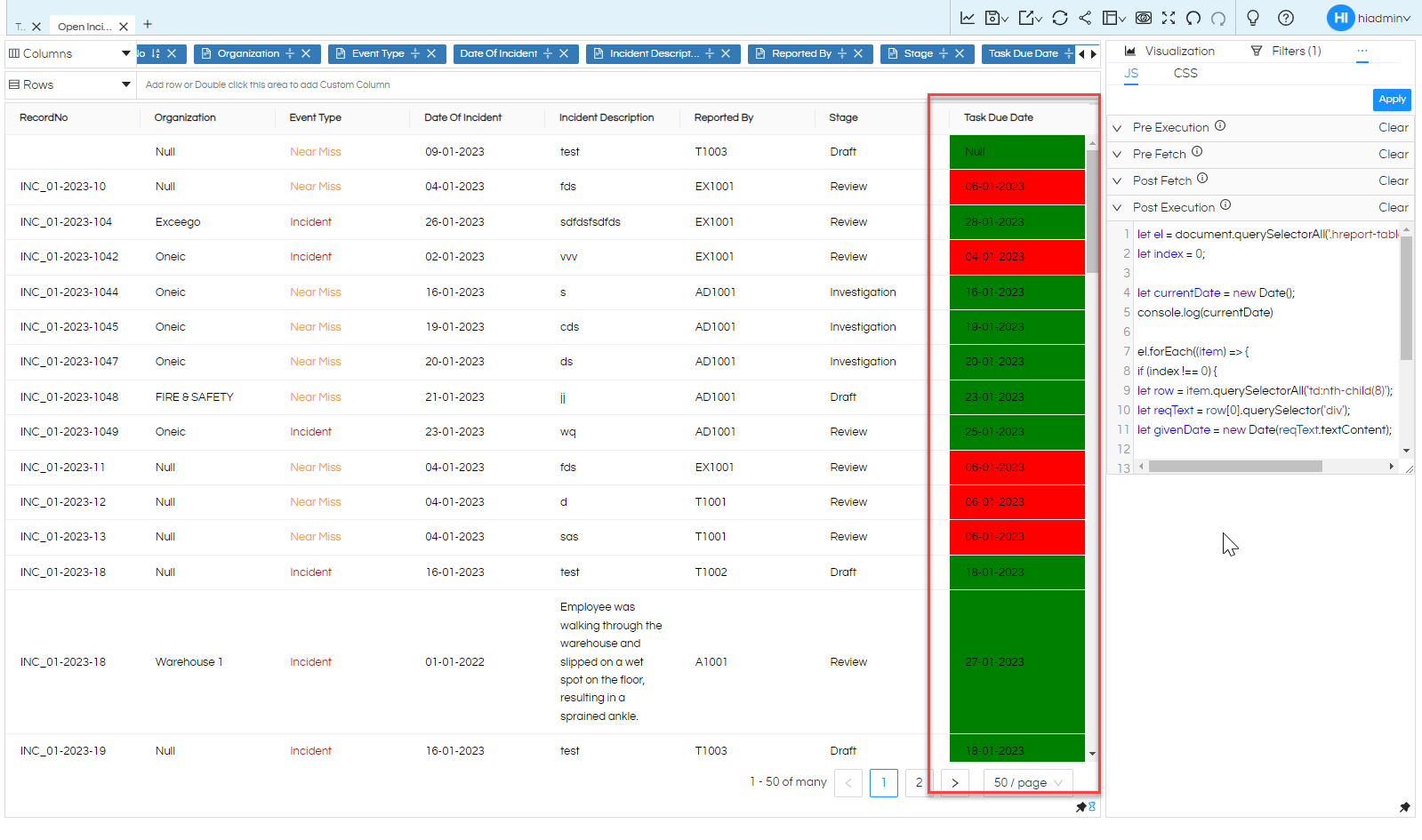
Putting the code used for reference and screenshot.
let el = document.querySelectorAll(’.hreport-table table tbody tr’);
let index = 0;
let currentDate = new Date();
console.log(currentDate)
el.forEach((item) => {
if (index !== 0) {
let row = item.querySelectorAll(‘td:nth-child(2)’);
let reqText = row[0].querySelector(‘div’);
let givenDate = new Date(reqText.textContent);
if (givenDate < currentDate) {
row[0].style.setProperty(‘background-color’, ‘red’, ‘important’);
} else {
row[0].style.setProperty(‘background-color’, ‘green’, ‘important’);
}
}
index++;
});