Hello Helical,
We need font color should be applied based on cutsom column data.
There are some conditions to create custom column. We have Curr_time colum , time differce should be calculated in mins.
Thanks,
Sesa.

Hello Helical,
We need font color should be applied based on cutsom column data.
There are some conditions to create custom column. We have Curr_time colum , time differce should be calculated in mins.
Thanks,
Sesa.
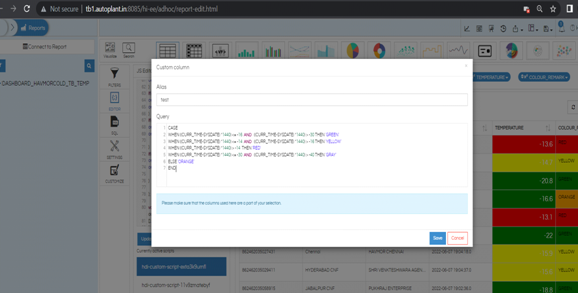
Step 1: First of all you have to create one custom column with the required condition Ex. (Test)
You can double click on the white place and give the Alias name Ex. Test and put the CASE condition
Like this: -
CASE
WHEN ((CURR_TIME-SYSDATE) *1440) <= -16 AND ((CURR_TIME-SYSDATE) *1440) > -30 THEN 'GREEN'
WHEN ((CURR_TIME-SYSDATE) *1440) <= -14 AND ((CURR_TIME-SYSDATE) *1440) > -16 THEN 'YELLOW'
WHEN ((CURR_TIME-SYSDATE) *1440) > -14 THEN 'RED'
WHEN ((CURR_TIME-SYSDATE) *1440) <= -30 AND ((CURR_TIME-SYSDATE) *1440) > -40 THEN 'GRAY'
ELSE 'ORANGE'
END


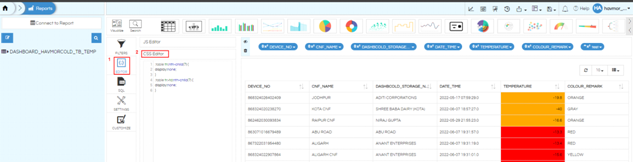
Step 3: You have to go to Editor and click on JS and inject the JS code. In the JS code we are checking the cell value and based on that assigning the color
JS-code:-
hi_container.set("postExecution", function(){
function checker(table){
[].forEach.call(table.rows, function(row, i){
if (i===0)
return;
var passed = row.cells[4]
var coverage = row.cells[6]
colorCode(coverage,passed);
});
};
function colorCode(cell_condition,cell){
var cellData = cell_condition.innerHTML.replace(/,/g, "");
var val = parseInt(cellData);
if(cellData == 'RED') {
cell.style.color = 'black';
cell.style.backgroundColor = 'red';
}
if(cellData == 'ORANGE') {
cell.style.color = 'black';
cell.style.backgroundColor = 'orange';
}
if(cellData == 'YELLOW') {
cell.style.color = 'black';
cell.style.backgroundColor = 'yellow';
}
if(cellData == 'GREEN') {
cell.style.color = 'black';
cell.style.backgroundColor = 'green';
}
if(cellData == 'GRAY') {
cell.style.color = 'black';
cell.style.backgroundColor = 'gray';
}
};
var table = document.querySelectorAll(".table");
[].forEach.call(table, checker);
});
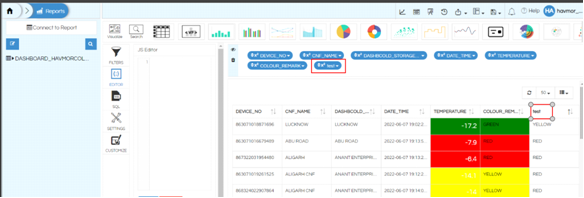
Step 4: Now Hiding the (Test Custom column) using CSS code

.table th:nth-child(7) {
display:none;
}
.table tr>td:nth-child(7) {
display:none;
}
Thanks,
Helical Insight.