Hello Jam,
Yes it can be done using CSS. Below is a CSS for your reference.
/*To change background color, text color, add border and rounded border*/
.form-control {
color: white;
background-color: #292C35;
border: 2px solid #ccc;
border-radius: 10px;
}
.input-group-addon
{
background-color: #292C35;
border: 2px solid #ccc;
border-radius: 10px;
color: white;
}
flex.component-container
{
border: 2px solid #ccc;
border-radius: 10px;
}
/* changed the arrow on the right corner of dropdown */
select {
background-image:
linear-gradient(45deg, transparent 50%, rgb(56,175,207) 60%),
linear-gradient(135deg, rgb(56,175,207) 40%, transparent 50%) !important;
background-position:
calc(100% - 10px) 8px,
calc(100% - 2px) 8px,
100% 0;
background-size:
10px 10px,
10px 10px;
background-repeat: no-repeat;
-webkit-appearance: none;
-moz-appearance: none;
}
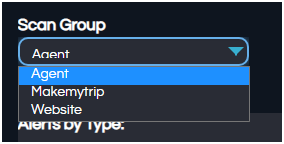
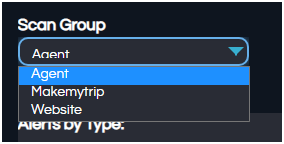
This is the result of the above applied CSS

Thank You,
Helical Insight.