Hello,
I am using Helical Insight 5.0 and I want to show the dashboard header with a welcome note to the user who is logging in. something like “Hello Mark” depending on who is logging in the name should change.
Thank You,
Snow.

Hello,
I am using Helical Insight 5.0 and I want to show the dashboard header with a welcome note to the user who is logging in. something like “Hello Mark” depending on who is logging in the name should change.
Thank You,
Snow.
Hello,
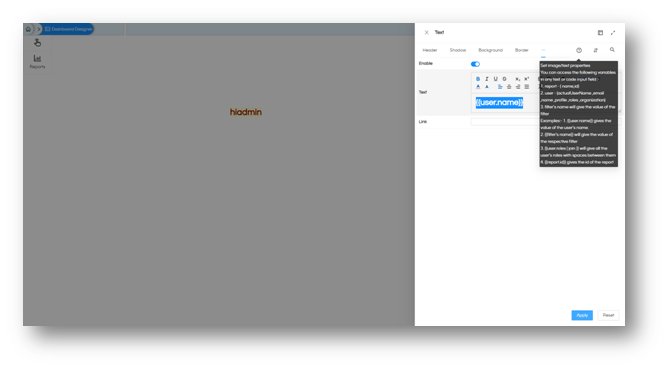
You can access to all the variables in the application easily on any of the text fields. Hence you can show things like current loggedni user name, role name, profile name, profile value, filter name and filter values etc.
Here we have screenshot showing username and the help icon shows all the details that you may need on this.

You can access the following variables in any text or code input field.


Further you can use multiple operations on them and how to show them based on liquid template language parameters
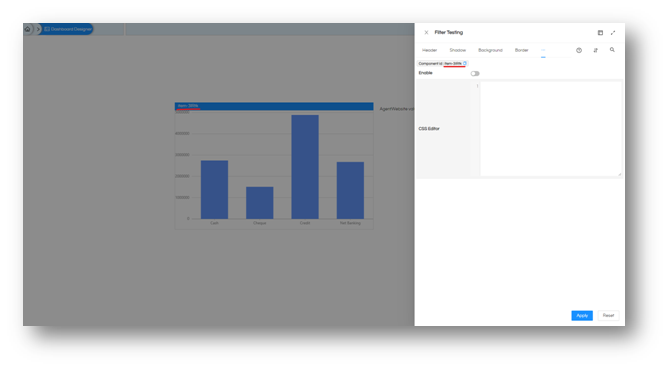
Like we have a multi-select filter and output of simple filter name will be
{{Payment}}

To make it more readable we can place something as a value separator
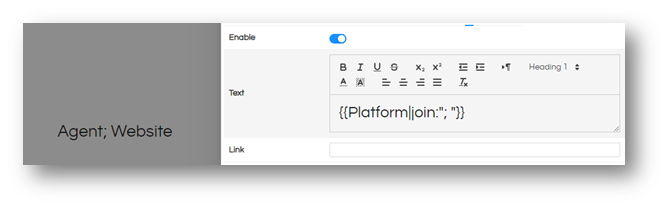
{{Payment | join:“; ”}}

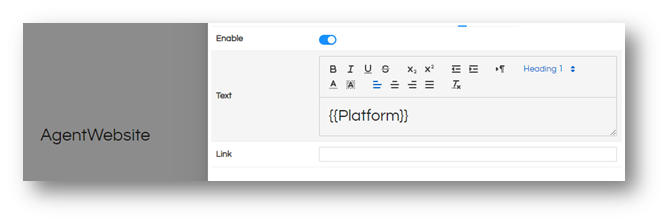
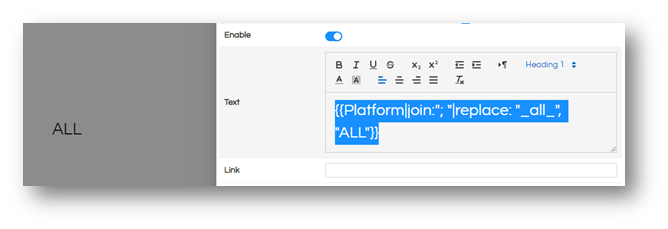
Similarly when we select all values in that filter we have keyword “all” we can replace it with more meaningful thing like ALL for users to read
{{Platform|join:"; "|replace: “all”, “ALL”}}

There is a lot which can be done with implementation of liquid template language. Hope you will enjoy this feature and make dashboard more interactive.
Good Luck.
Thank You,
Helical Insight