Hello Netta,
The map customization script that is UI driven does not explicitly allow customization of the cluster numbers or colors.
There are some changes made in the HICharts file that is present at location …./hi/apache-tomcat-9/webapps/hi-ee/js/vendors/
Download this file and replace the existing file at the above location.
The HICharts.js file also contains changes to clustering and value based color. So, please upload this file on both the test and production servers.
You can use the below mentioned script in the JS Editor at the report level. You can change the range depending on your requirement in the if else section for markers.length.
hi_container.set("preExecution",function(c){
var viz_Options = c.get("viz_Options");
viz_Options.chartOptions["iconCreateFunction"] = function (cluster) {
var markers = cluster.getAllChildMarkers();
if(markers.length >= 20 && markers.length <= 40){
return L.divIcon({
html: '<center>'+markers.length+'</center>',
className: 'text-cluster-GE90',
iconSize: L.point(30, 30)
});
}
else if(markers.length >= 41 && markers.length <= 60){
return L.divIcon({
html: '<center>'+markers.length+'</center>',
className: 'text-cluster-G80L90',
iconSize: L.point(30, 30)
});
}
else{
return L.divIcon({
html: '<center>'+markers.length+'</center>',
className: 'text-cluster-G90L100',
iconSize: L.point(30, 30)
});
}
}
c.set("viz_Options",viz_Options);
});
Using CSS, you can customize the background color and shadow for the clusters as shown below. You can change the color to the shades you want by changing the background-color. You can change the color of the shadow by making change in the box-shadow property. The font can be changed as well in the CSS itself.
.text-cluster-GE90{ width: 30px; height: 30px; margin-left: 15px; margin-top: 5px; background-color: rgba(110, 204, 57, 0.9); text-align: center; border-radius: 15px; font: 12px "Helvetica Neue", Arial, Helvetica, sans-serif; display: table; position: absolute; padding-top: 8px; text-align: center; box-shadow:0px 0px 0px 4px rgba(110, 204, 57, 0.5); } .text-cluster-G80L90{ width: 30px; height: 30px; margin-left: 15px; margin-top: 5px; background-color: rgba(241, 128, 23, 0.9); text-align: center; border-radius: 15px; font: 12px "Helvetica Neue", Arial, Helvetica, sans-serif; display: table; position: absolute; padding-top: 8px; text-align: center; box-shadow: 0px 0px 0px 4px rgba(241, 128, 23, 0.5); } .text-cluster-G90L100{ width: 30px; height: 30px; margin-left: 15px; margin-top: 5px; background-color: rgba(233, 212, 96, 1); text-align: center; border-radius: 15px; font: 12px "Helvetica Neue", Arial, Helvetica, sans-serif; display: table; position: absolute; padding-top: 8px; text-align: center; box-shadow: 0px 0px 0px 4px rgba(241, 128, 23, 0.5); }
You can add more conditions and ranges in the JS section and more such classes in the CSS section corresponding to the ranges that you may have added.
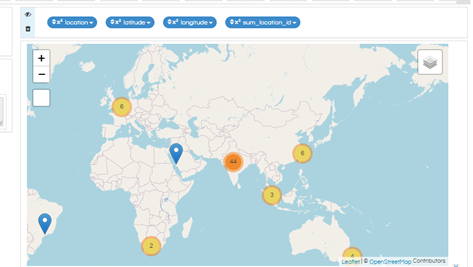
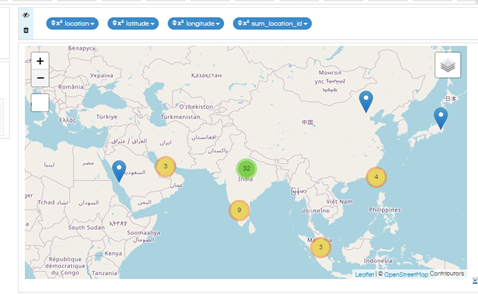
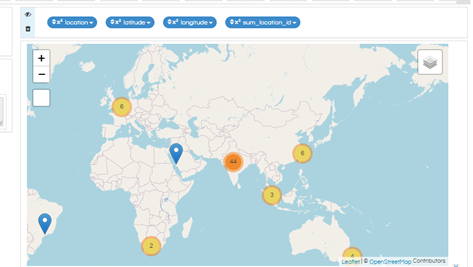
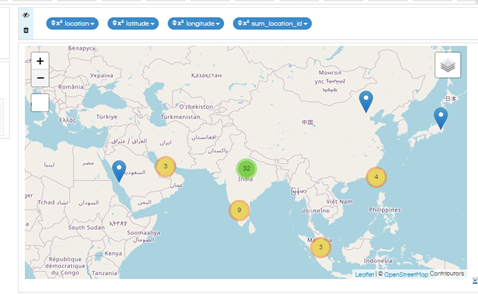
Once the above scripts are applied, the output is as shown below:


Thank You,
Helical Insignht