We have created a UI driven option of applying the drill down script as well as a UI driven option for “Go Back” button. This way you would not have to apply those respective JS and CSS.
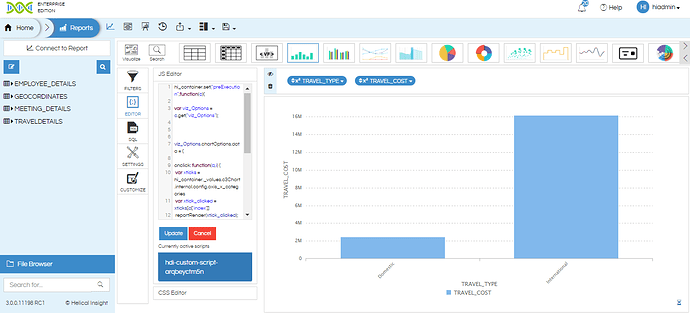
Drill down in current window/frame (for axis chart) : Download this zip file and extract the script present in it and place it in the below location (this file is the JS script for drilling down from the parent report)
path : “…\hi\hi-repository\System\Admin\CustomScripts\c3Axis\js”
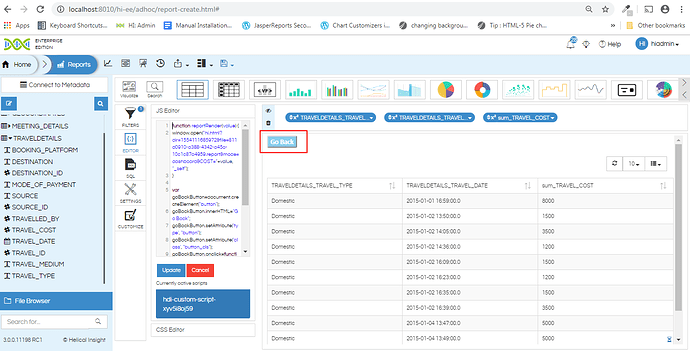
Drill down in current window/frame (for tabular report) : Download drilldown.zip (9.3 KB) zip file and extract the script present in it and place it in the below location (this file is the JS script for drilling down from the parent report)
path : “…\hi\hi-repository\System\Admin\CustomScripts\table\js”
Back Button : Download backbutton.zip (4.2 KB) zip extract it and and place it in the below location (this file is for back functionality from child report to parent report)
path : “…\hi\hi-repository\System\Admin\CustomScripts\generic\js”
Download this file and upload to the below location (this is the icon file for back button in the child report) :
“…hi\apache-tomcat-7\webapps\hi-ee\images\scriptIcons”
No need to restart, just try in private window.
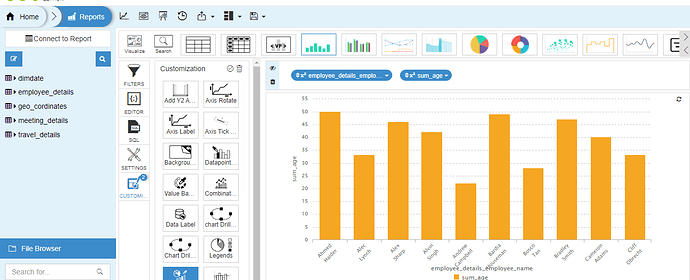
Usage for axis chart: Create the parent report on which a person is going to click on and drill down. Similarly create the child report as well which should get rendered when the person has clicked on a portion in the parent report.
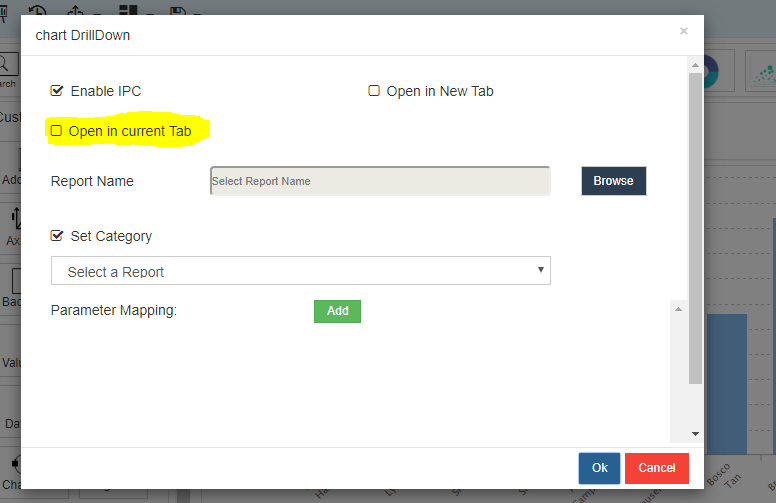
Now go to “Customize” and click on Drill Down. In the popup if you do not select “Open In New Tab” that will basically mean that the child report will open in same frame. . Make sure that the child report is having required filter which you are going to pass from the parent report (If you are not aware of this please go through the blog https://www.helicalinsight.com/charts-customization/charts-drill-down/)
Then “Select” from the bottom and click on “Apply” customization button.
Usage for Tabular Report: Create the parent report on which a person is going to click on and drill down. Similarly create the child report as well which should get rendered when the person has clicked on a portion in the parent report.
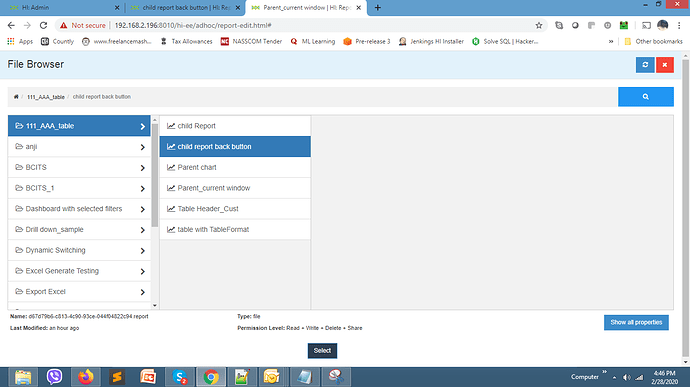
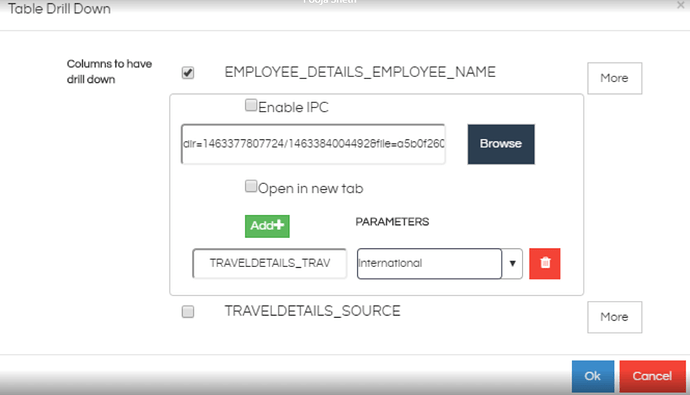
Now go to “Customize” and click on Drill Down. In the popup select the column on which you would like to have drill down on, click on More and de-select/unselect the option “Open In New Tab” which basically means that the child report will be getting rendered in the same frame. Then use browser to navigate to the child report. Make sure that the child report is having required filter which you are going to pass from the parent report (If you are not aware of this please go through the blog http://www.helicalinsight.com/tabular-customization/drill-down/)
Adding Back Button in Child Report:
Now if you click on this report the child report will open in the same frame. Now the next work is opening the child report in edit mode and applying a “Back” button script over there, so that a user can click on it and navigate back to the parent report.
Open the child report in edit mode. Go to “Customize”, there you will see a script called “Back Button”. Double click on this, in the popup window provide the URL of the parent report which should open now when a person will click on this.
So now a person can click on parent report, child report will open with filtered data based on whatever he has clicked on. The child report is going to have a Back button on which a person can click and again the parent report will open.